dimensiones de color de darktable
Esta sección define las propiedades perceptivas del color, tanto conceptual como cuantitativamente, con el fin de caracterizar y cuantificar los ajustes creativos y correctivos realizados al color en darktable.
🔗definiciones
Las propiedades de color como “saturación”, “brillo” o “luminosidad” han pasado a ser de uso común, pero en gran medida se utilizan incorrectamente y, a menudo, se utilizan para significar cosas diferentes. En la ciencia del color, cada uno de estos términos tiene un significado preciso.
Hay dos marcos dentro de los cuales se pueden analizar y describir las propiedades del color:
-
Un marco de escena lineal, fisiológico, que se centra principalmente en la respuesta de las células del cono de la retina, utilizando espacios de color como CIE XYZ 1931 o CIE LMS 2006,
-
Un marco perceptual, psicológico, que apila las correcciones del cerebro sobre la señal de la retina, utilizando espacios de color como CIE Lab 1976, CIE Luv 1976, CIE CAM 2016 y JzAzBz (2017).
Estos dos marcos nos proporcionan métricas y dimensiones para analizar el color y nos permiten cambiar algunas de sus propiedades mientras preservamos otras.
Darktable utiliza las siguientes dimensiones de color:
- matiz
- Un atributo de percepción visual en el que un área parece ser similar a uno de los colores rojo, amarillo, verde o azul, o a una combinación de pares adyacentes de estos colores considerados en un anillo cerrado. 1 El matiz es una propiedad compartida entre los marcos perceptivo y lineal de la escena.
- luminancia
- La densidad de la intensidad luminosa con respecto a un área proyectada en una dirección específica en un punto específico de una superficie real o imaginaria. 2 La luminancia es una propiedad de los marcos referidos a la escena y se expresa mediante el canal Y del espacio CIE XYZ 1931.
- brillo
- Atributo de la percepción visual según el cual un área parece emitir, transmitir o reflejar más o menos luz. 3
- luminosidad
- El brillo de un área juzgado en relación con el brillo de un área iluminada de manera similar que parece ser blanca o muy transmisora. 4 La luminosidad es el homólogo perceptivo no lineal de la luminancia (aproximadamente igual a la raíz cúbica de la luminancia Y). La luminosidad se expresa mediante el canal L en CIE Lab y Luv 1976 y el canal J en JzAzBz.
- croma
- El colorido de un área juzgada como una proporción del brillo de un área iluminada de manera similar que aparece gris, blanca o muy transmisora. 5 Advertencia: chroma no es la abreviatura de crominancia, que es la parte de color de una señal de video (los canales Cb y Cr en YCbCr, por ejemplo) .
- brillantez
- El brillo de un área juzgado en relación con el brillo de su entorno. 6
- saturación
- El colorido de un área juzgado en proporción a su brillo. 7
- purity
- The distance of the pixel chromaticity from the white point in the xy chromaticity plane. Zero purity means the light is achromatic. High purity, at the other extreme, means the light is laser-like, composed of a single wavelength.
Los colores se pueden describir en muchos espacios de color diferentes, pero no importa el espacio de color, cada color necesita al menos 3 componentes: alguna métrica de luminancia o brillo, y 2 métricas de cromaticidad (tono y croma, o coordenadas de color del oponente).
🔗Ejemplos
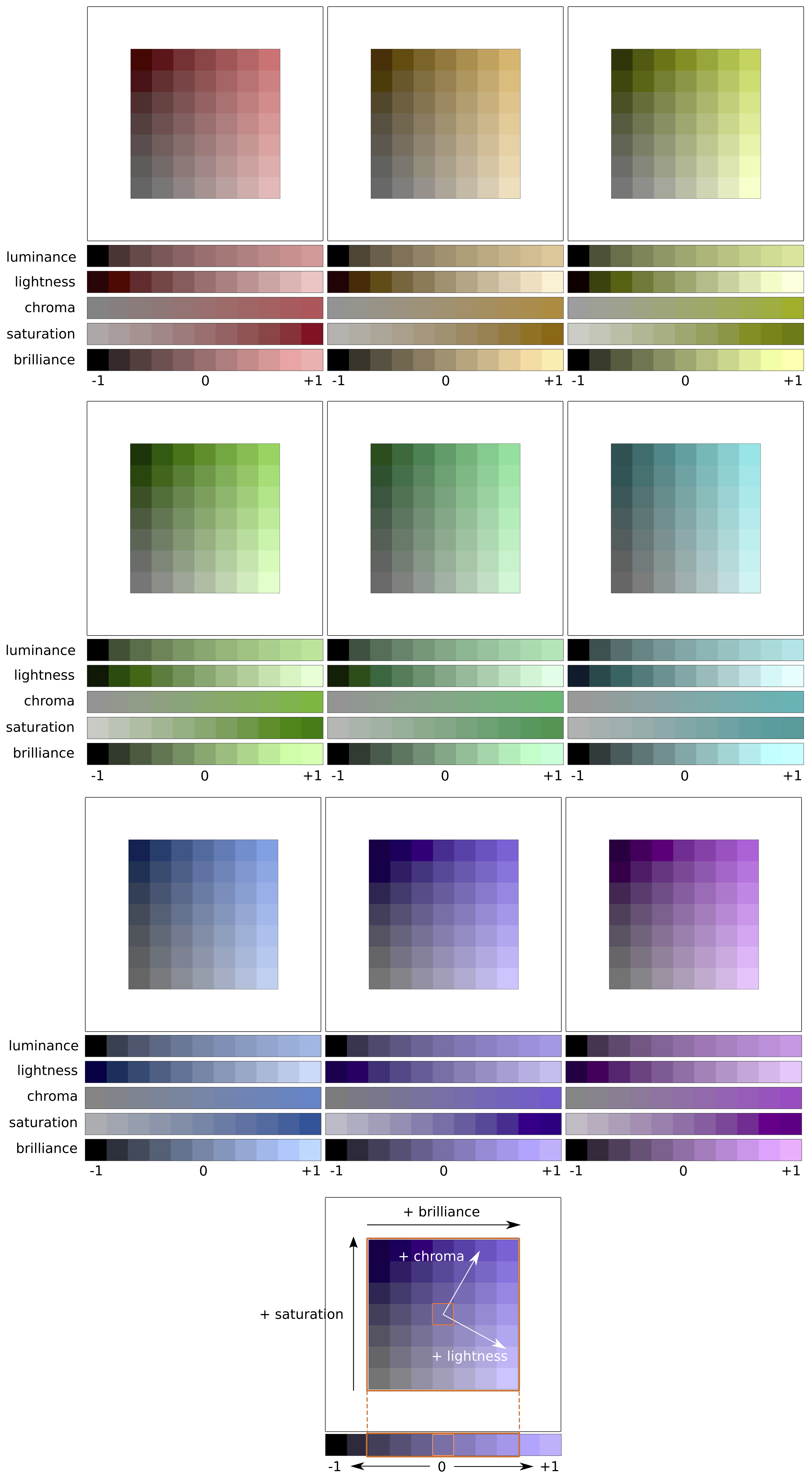
Si bien las definiciones anteriores son útiles para dar un significado a las palabras, no nos dicen qué deberíamos estar mirando. Los siguientes gráficos muestran luminancia, luminosidad, croma, brillantez/brillo y saturación que varían de un color base “0” y cómo se degradan los colores resultantes:
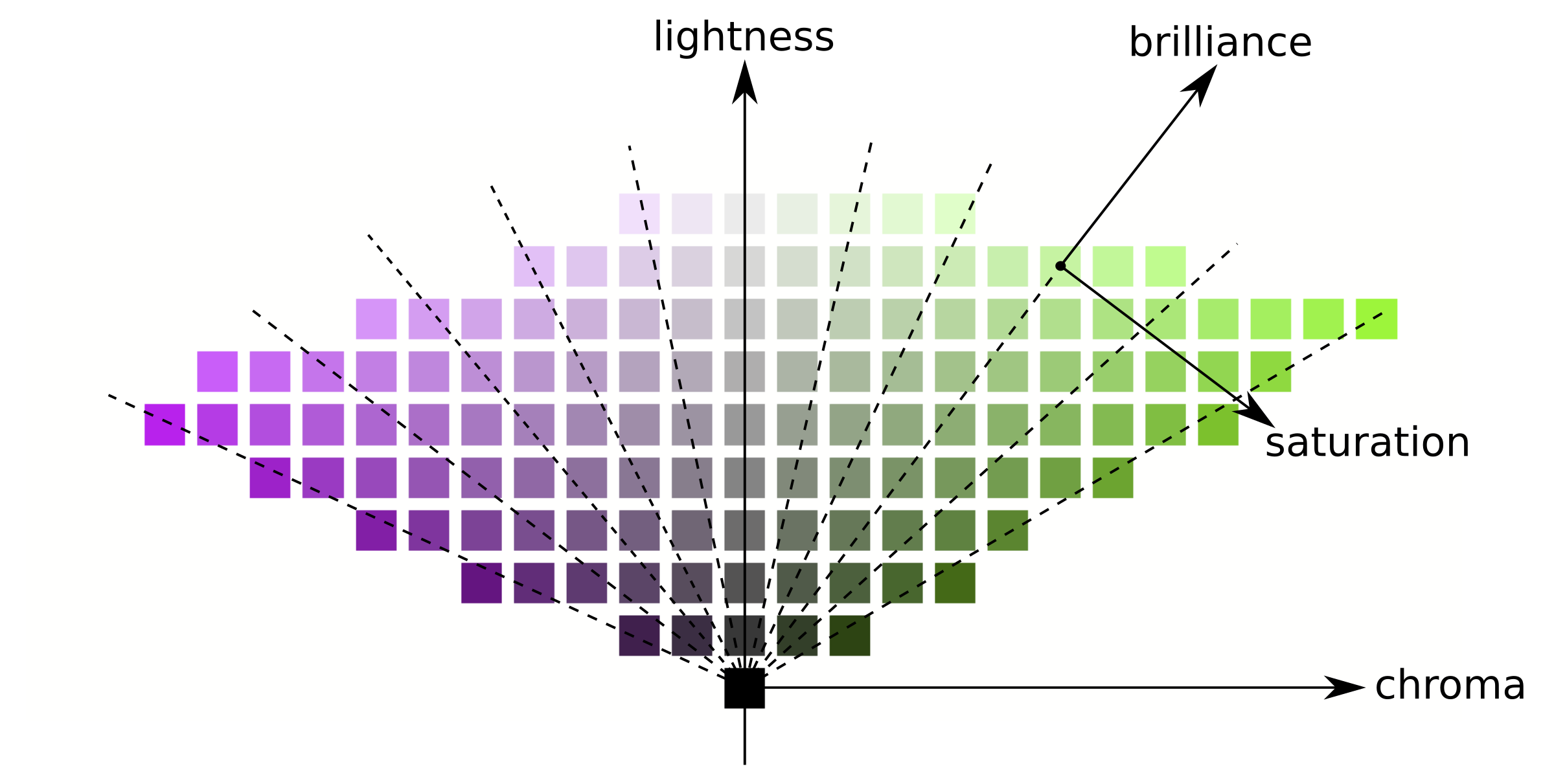
(Luminosidad + Croma) o (Brillantez/Brillo + Saturación) son dos formas diferentes de codificar la misma realidad. Son espacios ortogonales que se pueden convertir de uno a otro mediante una simple rotación de la base. Esto significa que el croma evoluciona a una luminosidad constante, la saturación evoluciona a un brillantez/brillo constante y viceversa:
Lines of equal chroma are vertical (following the patches grid), meaning that chroma has the same direction for all colors in the gamut (see below). However, lines of equal saturation are oblique (drawn dashed on the graph) and all go from black through each color patch, meaning that their directions are particular to each color.
Por lo tanto, aumentar el croma alejará todos los colores uniformemente del eje gris central horizontalmente, mientras que aumentar la saturación cerrará o abrirá el ángulo de las líneas punteadas oblicuas como una flor.
De manera similar, al aumentar la luminosidad, todos los colores se moverán uniformemente hacia arriba desde el eje horizontal, mientras que al aumentar la brillantez/brillo, se moverán a lo largo de las líneas de igual saturación.
En los dos gráficos anteriores, la luminosidad, el croma, la saturación y el brillo se dibujan en el espacio de color JzAzBz, que es un espacio de color perceptivo adecuado para una señal HDR, y se utiliza en máscaras paramétricas y el módulo RGB de balance de color. La luminancia se dibuja en el espacio de color CIE XYZ 1931 y representa el efecto de una compensación de exposición. Muestra el mismo comportamiento que la brillantez, excepto que el tamaño del paso no se escala perceptualmente.
Nota: En esta sección, brillantez y brillo se utilizan para describir la misma dimensión. Con todo rigor, el brillo es una métrica absoluta, mientras que la brillantez es el brillo de alguna superficie en relación con el brillo de su entorno (es decir, cuánto “salta” una superficie de su entorno y parece fluorescente). Pero en la edición de imágenes, aumentar el brillo de alguna superficie también aumentará su brillantez, por lo que el término brillantez se prefiere en la interfaz de usuario de darktable para mayor claridad y en referencia a su efecto visual.
🔗dimensiones de color y gama
La gama es el volumen de colores que un determinado espacio de color puede abarcar y codificar. Es importante tener en cuenta que, una vez convertido en espacios de percepción, la gama de cualquier espacio RGB no es uniforme a lo largo de los tonos.
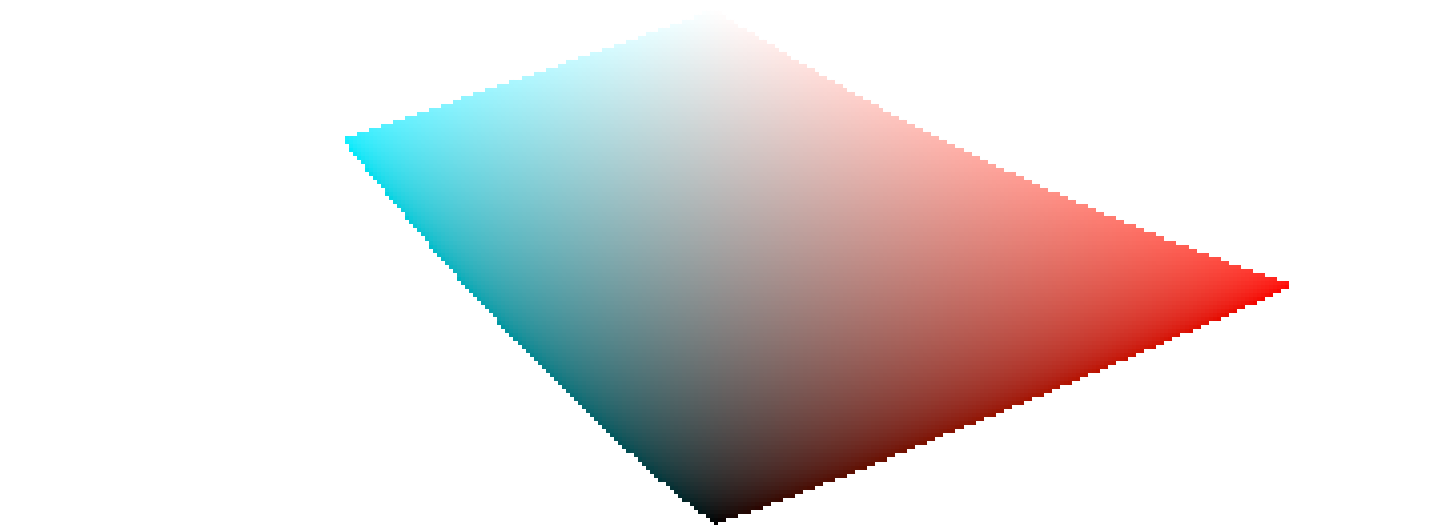
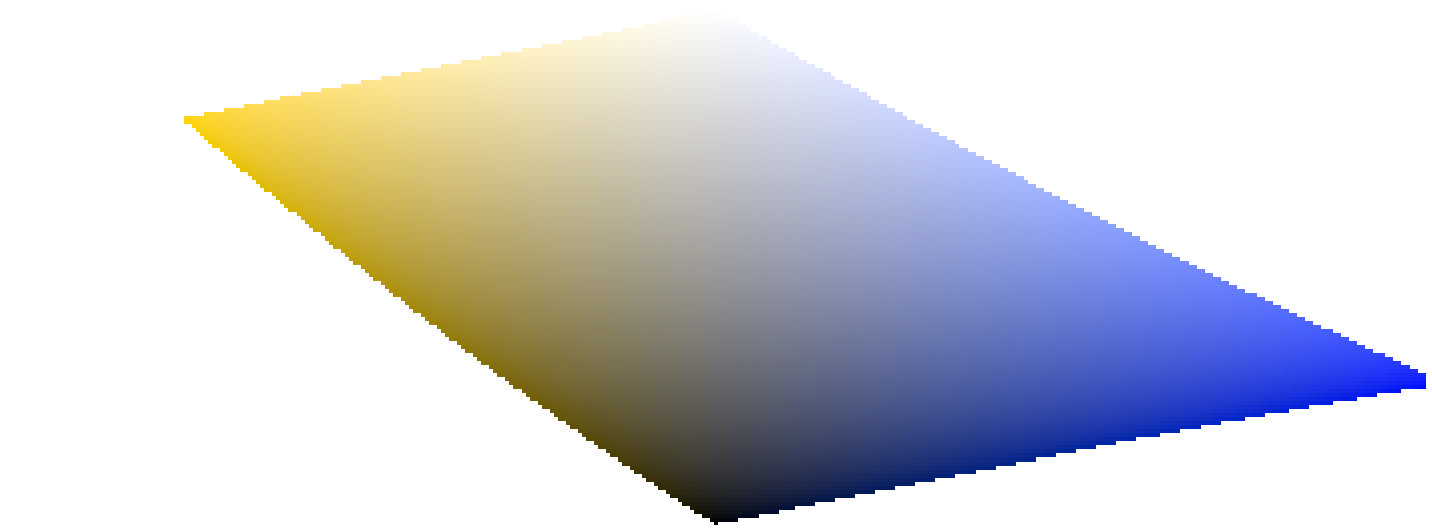
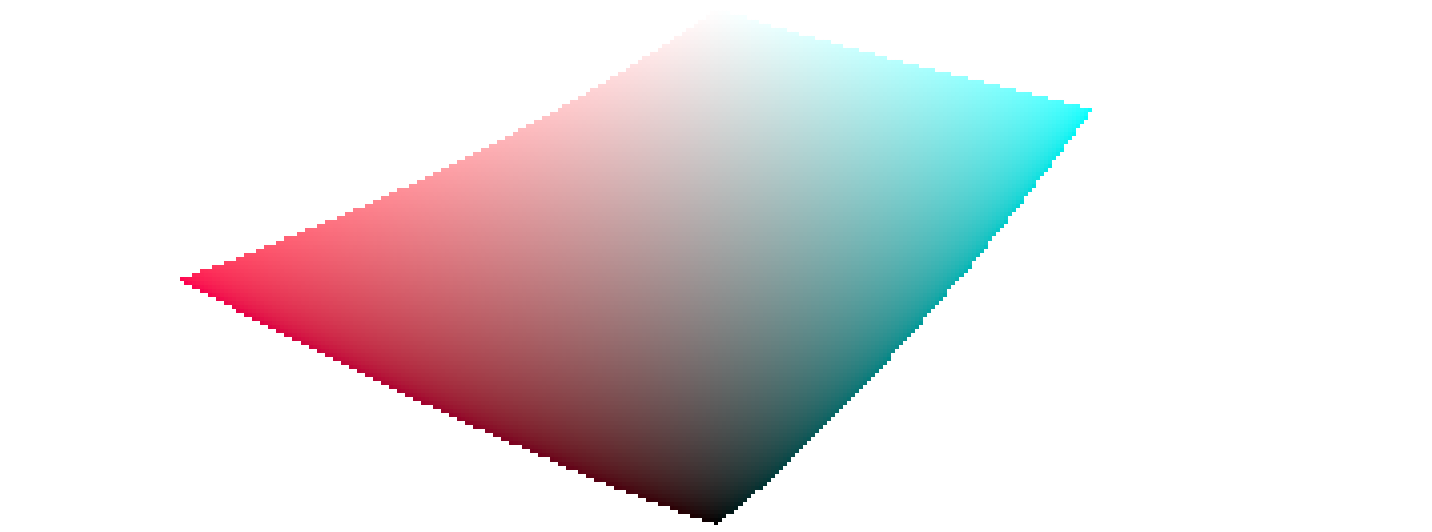
Los siguientes ejemplos muestran el volumen de la gama del espacio sRGB en cortes de tono que contienen las luces primarias roja, verde y azul del espacio sRGB, sobre un plano de luminosidad-croma con una escala uniforme:
Esto muestra que aumentar el croma (desplazamiento sobre el eje horizontal) de alguna cantidad puede ser seguro para algunos tonos con cierta claridad, pero puede hacer que otras coordenadas de matiz-luminosidad se salgan de la gama. Por ejemplo, tenemos mucho más margen en verde o magenta que en cian.
Muchos problemas de gama en la exportación son en realidad inducidos por el usuario y son el resultado de una fuerte ampliación del croma. Por esa razón, el uso de modelos de color con saturación-brillo puede ser más seguro.
🔗dimensiones de color y colores complementarios
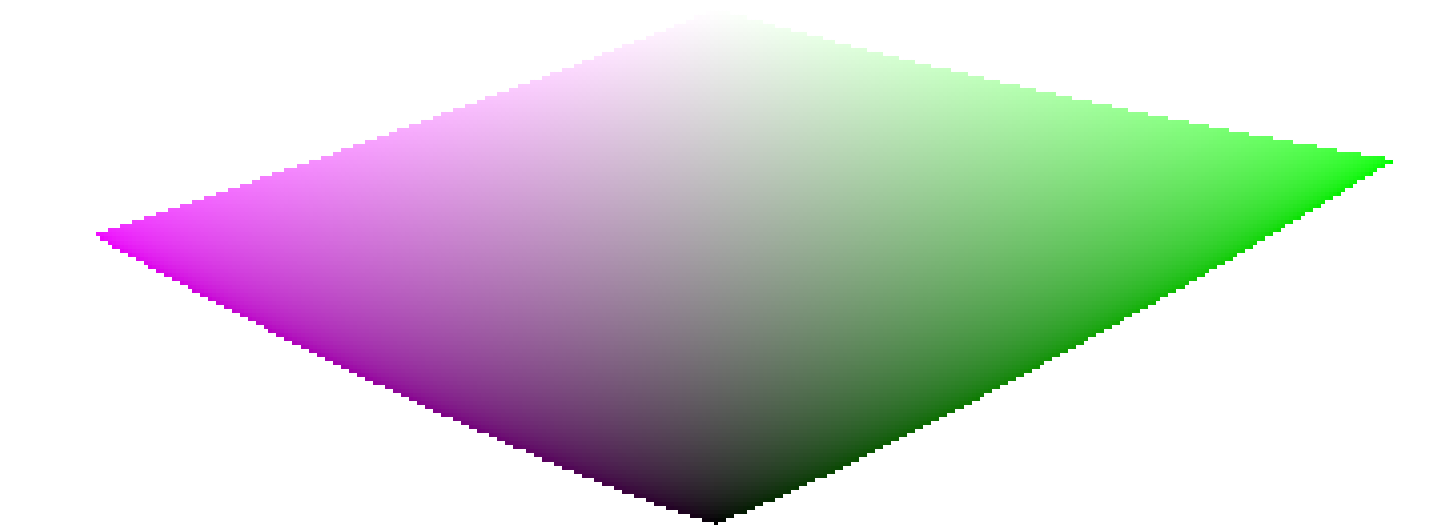
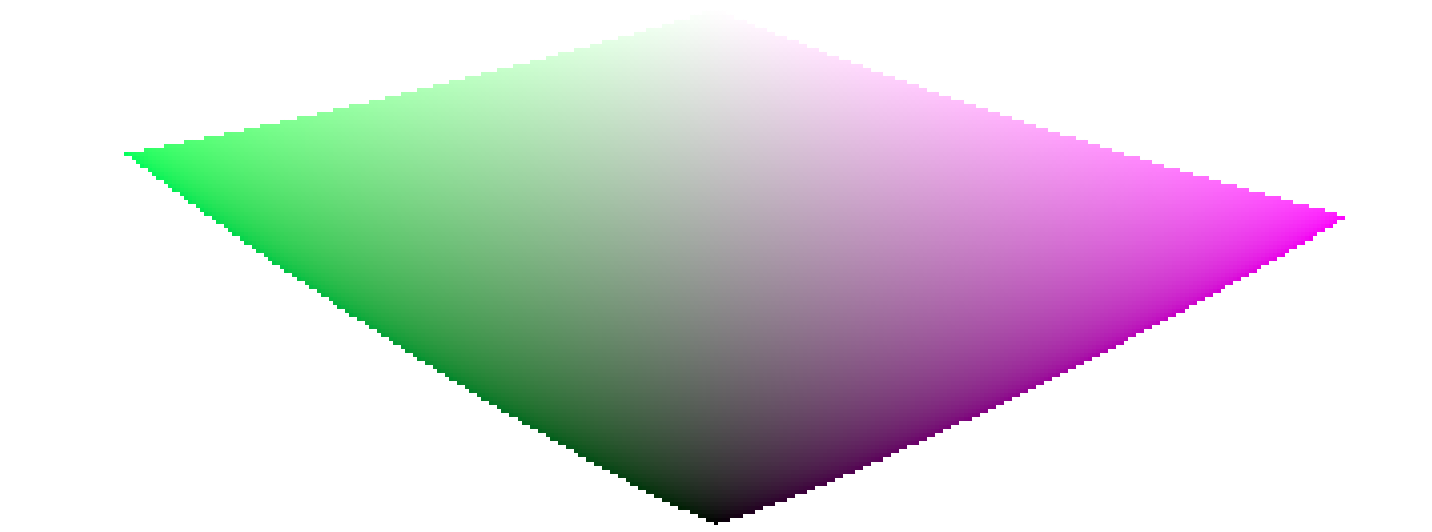
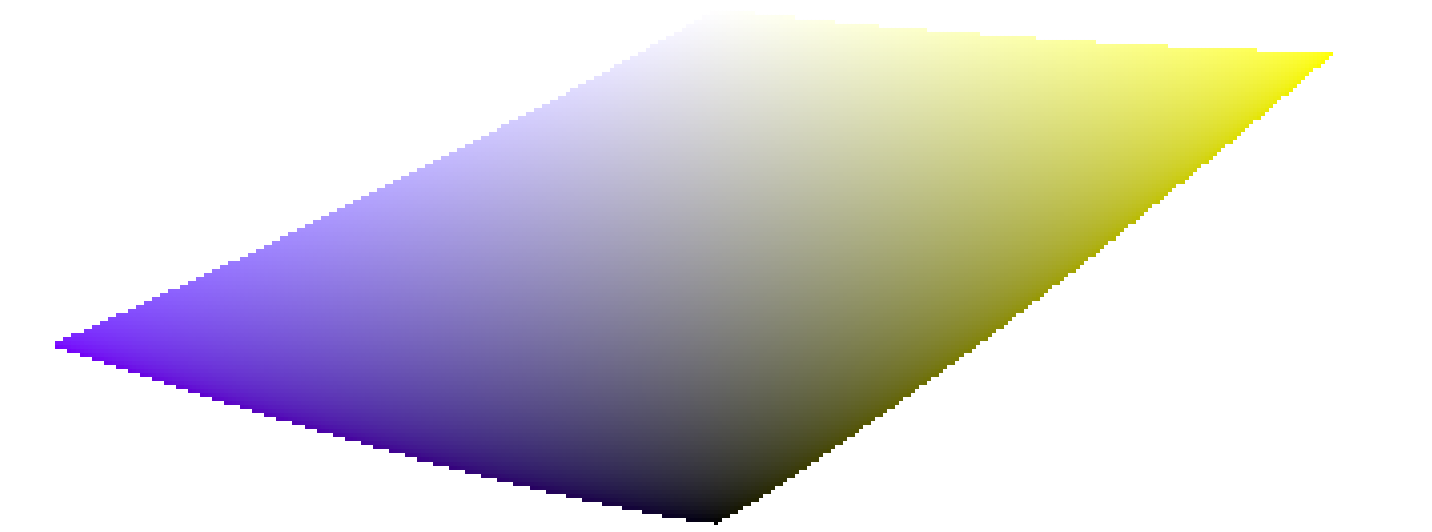
Cian, magenta, amarillo (CMY) son colores complementarios de rojo, verde, azul (RGB). Sin embargo, los espacios CMY complementarios calculados a partir de espacios RGB no son perceptualmente complementarios. Para mostrar esto, creamos un espacio CMY a partir de sRGB, donde el cian tiene coordenadas sRGB (0, 1, 1), magenta (1, 0, 1) y amarillo (1, 1, 0), y lo mostramos en un espacio luminosidad-croma:
Al comparar con las secciones de tono de los colores primarios de la sección anterior, es fácil ver no solo que las gamas no tienen las mismas formas, sino que los colores no coinciden.
Esta es una razón más para evitar el uso de espacios HSL/HSV (derivados de espacios RGB) para realizar la edición de color: dado que estos espacios RGB no son perceptualmente uniformes en primer lugar, los espacios HSV/HSL resultantes tampoco lo son. Si bien los espacios RGB tienen cierto mérito en función de su conexión con la luz física, cualquier proceso que involucre el tono debe ir directamente a los espacios perceptivos.
🔗Dimensiones de color y ajustes
Muchas aplicaciones, incluid darktable, llaman a cualquier configuración que afecte al croma “saturación” (por ejemplo, en el balance de color, “contraste/brillo/saturación”). Este es un síntoma de que el software intenta ser accesible para los no profesionales mediante el uso de un lenguaje común. Esto es engañoso, ya que la saturación existe y es bastante diferente del croma. Además, muchas especificaciones de video llaman incorrectamente al croma “saturación”. Siempre que darktable reutiliza dichas especificaciones, utiliza el término incorrecto de la especificación en lugar del término de dimensión de color adecuado.
-
CIE definition of hue: https://cie.co.at/eilvterm/17-22-067 ↩︎
-
CIE definition of luminance: https://cie.co.at/eilvterm/17-21-050 ↩︎
-
CIE definition of lightness: https://cie.co.at/eilvterm/17-22-059 ↩︎
-
CIE definition of brightness: https://cie.co.at/eilvterm/17-22-063 ↩︎
-
CIE definition of chroma: https://cie.co.at/eilvterm/17-22-074 ↩︎
-
Article about brilliance (paywall): https://doi.org/10.1002/col.20128 ↩︎
-
CIE definition of saturation: https://cie.co.at/eilvterm/17-22-073 ↩︎
translations
- English: darktable's color dimensions
- Français: Dimensions de la couleur dans darktable
- German: Farbdimensionen von darktable
- Italian: dimensione dei colori di darktable
- Polish: wymiary kolorów darktable
- Português: dimensões da cor no darktable
- Ukrainian: Виміри кольору Darktable
- Dutch: kleurdimensies van darktable