dimensions de la couleur dans darktable
Cette section définit les propriétés perceptuelles de la couleur, à la fois conceptuellement et quantitativement, afin de caractériser et de quantifier les ajustements créatifs et correctifs apportés à la couleur dans darktable.
🔗définitions
Les propriétés de la couleur comme la “saturation”, la “luminosité” (brightness) ou la “clarté " (lightness) sont passées dans l’usage courant mais sont largement utilisées à mauvais escient et souvent utilisées pour signifier différentes choses. En science des couleurs, chacun de ces termes a une signification précise.
Il existe deux cadres dans lesquels les propriétés de la couleur peuvent être analysées et décrites :
-
Un cadre linéaire de scène, physiologique, qui se concentre principalement sur la réponse des cônes de la rétine, en utilisant des espaces colorimétriques tels que CIE XYZ 1931 ou CIE LMS 2006,
-
Un cadre perceptuel et psychologique qui empile les corrections du cerveau au-dessus du signal de la rétine, en utilisant des espaces colorimétriques tels que CIE Lab 1976, CIE Luv 1976, CIE CAM 2016 et JzAzBz (2017).
Ces deux cadres nous fournissent des métriques et des dimensions pour analyser la couleur et nous permettent de modifier certaines de ses propriétés tout en préservant d’autres.
darktable utilise les dimensions de la couleur suivantes :
- teinte
- Attribut de perception visuelle dans lequel une zone semble être similaire à l’une des couleurs rouge, jaune, verte ou bleue, ou à une combinaison de paires adjacentes de ces couleurs considérées dans un anneau fermé. 1 La teinte est une propriété partagée entre les cadres perceptuel et linéaire de scène.
- luminance
- La densité d’intensité lumineuse par rapport à une zone projetée dans une direction spécifiée à un point spécifié sur une surface réelle ou imaginaire. 2 La luminance est une propriété des cadres de travail relatifs à la scène et est exprimée par le canal Y de l’espace CIE XYZ 1931.
- luminosité
- Attribut de la perception visuelle selon lequel une zone semble émettre, transmettre ou réfléchir plus ou moins de lumière. 3
- clarté
- La luminosité d’une zone évaluée par rapport à la luminosité d’une zone éclairée de manière similaire qui semble être blanche ou hautement émettrice. 4 La clarté est l’homologue perceptif et non linéaire de la luminance (à peu près égale à la racine cubique de la luminance Y). La clarté est exprimée par le canal L dans CIE Lab et Luv 1976 et le canal J dans JzAzBz.
- chroma
- Le degré de coloration (colorfulness) d’une zone évaluée comme une proportion de la luminosité d’une zone éclairée de manière similaire qui apparaît grise, blanche ou hautement émissive. 5 Attention : chroma n’est pas l’abréviation de chrominance, qui est la partie couleur d’un signal vidéo (les canaux Cb et Cr dans YCbCr, par exemple).
- brillance
- La luminosité d’une zone jugée par rapport à la luminosité de son environnement. 6
- saturation
- L’intensité de couleur d’une zone jugée proportionnellement à sa luminosité. 7
Les couleurs peuvent être décrites dans de nombreux espaces de couleur différents, mais quel que soit l’espace, chaque couleur nécessite au moins trois composantes : une mesure de luminance ou de luminosité et deux mesures de chromaticité (teinte et chroma, ou coordonnées de couleur opposées sur le cercle chromatique).
🔗illustrations
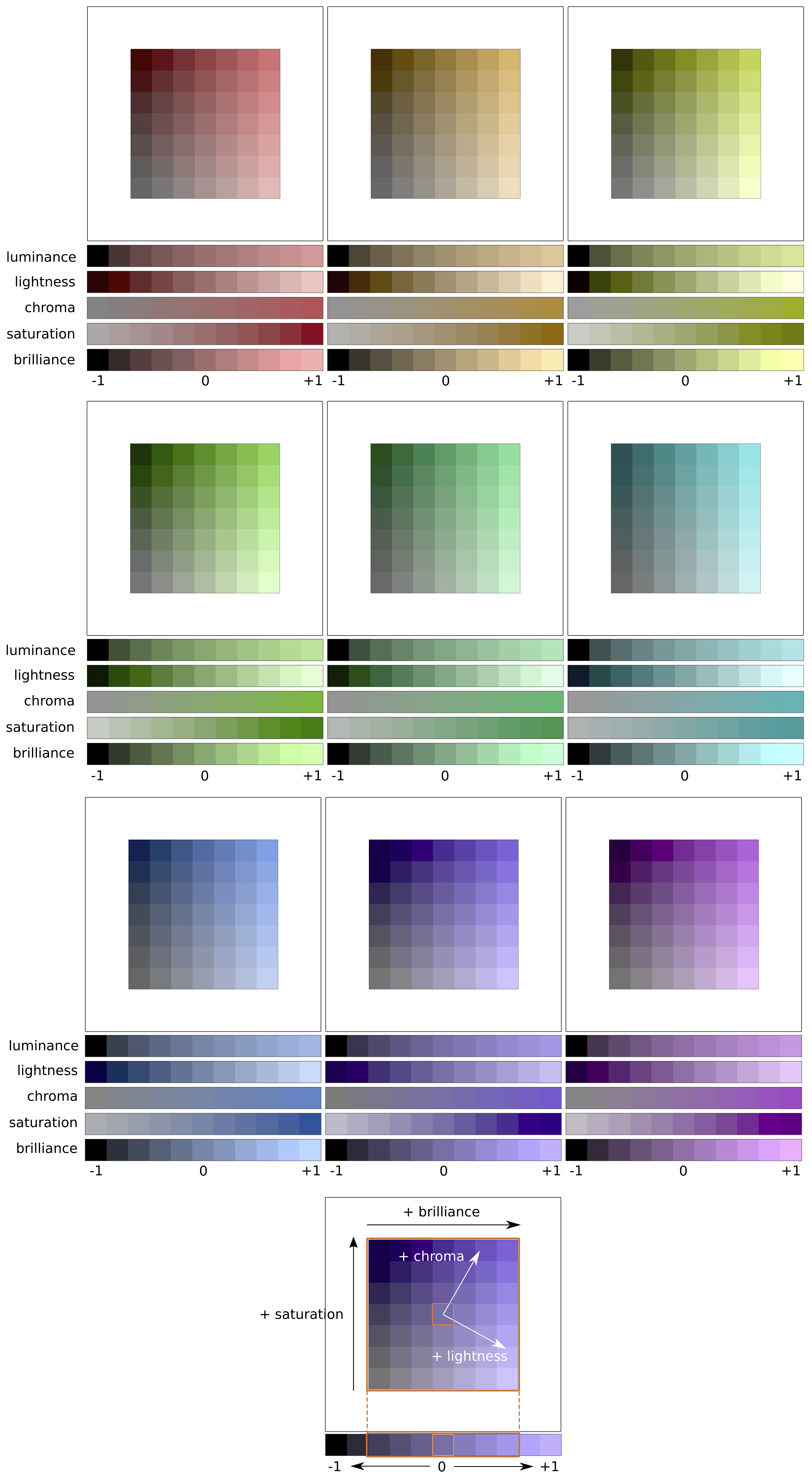
Bien que les définitions précédentes soient utiles pour donner un sens aux mots, elles ne nous disent pas ce que nous devrions regarder. Les graphiques suivants montrent la luminance, la clarté, la chroma, la brillance/luminosité et la saturation variant à partir d’une couleur de base “0” et comment les couleurs résultantes se dégradent :
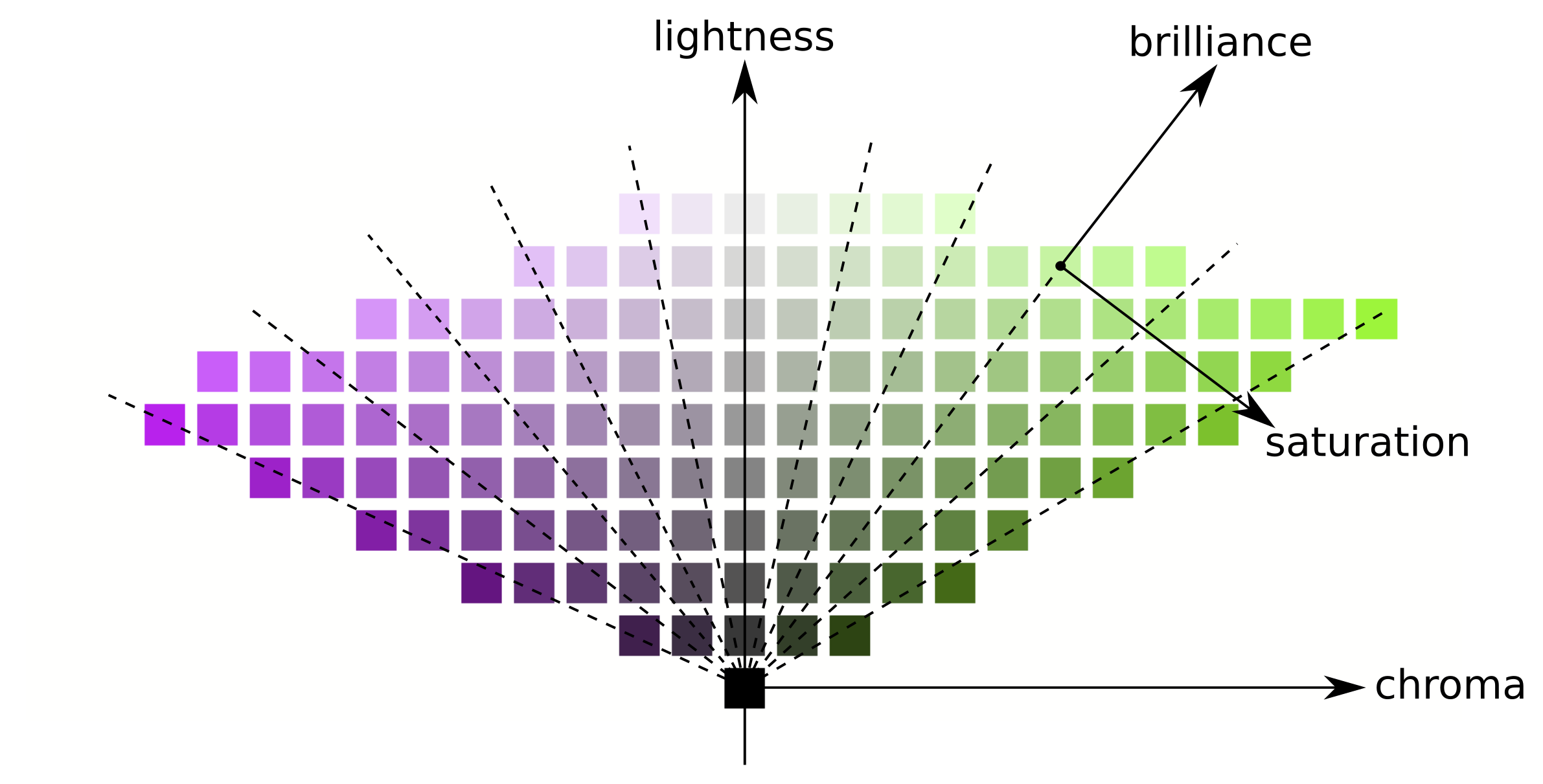
(clarté + chroma) ou (brillance/luminosité + saturation) sont deux manières différentes d’encoder la même réalité. Ce sont des espaces orthogonaux qui peuvent être convertis de l’un à l’autre par une simple rotation de la base. Cela signifie que la chroma évolue à clarté constante, la saturation évolue à brillance/luminosité constante, et vice versa :
Les lignes d’égale chroma sont verticales (suit la grille des pastilles), ce qui signifie que la chroma a la même direction pour toutes les couleurs de la gamme (voir ci-dessous). Cependant, les lignes d’égale saturation sont obliques (tracées en pointillés sur le graphique) et vont toutes du noir à travers chaque pastille de couleur, ce qui signifie que leurs directions sont particulières à chaque couleur.
L’augmentation de la chroma éloigne donc uniformément toutes les couleurs de l’axe gris central horizontalement, tandis que l’augmentation de la saturation ferme ou ouvre l’angle des lignes pointillées obliques comme une fleur.
De même, l’augmentation de la clarté déplace toutes les couleurs uniformément vers le haut à partir de l’axe horizontal, tandis que l’augmentation de la brillance/luminosité les déplace le long des lignes d’égale saturation.
Sur les deux graphiques ci-dessus, la clarté, la chroma, la saturation et la brillance sont dessinées dans l’espace colorimétrique JzAzBz, qui est un espace colorimétrique perceptuel adapté à un signal HDR, et est utilisé dans les masques paramétriques et le module balance couleur rvb. La luminance est dessinée dans l’espace colorimétrique CIE XYZ 1931 et représente l’effet d’une compensation d’exposition. Elle présente le même comportement que la brillance, sauf que la taille du pas n’est pas à l’échelle perceptuelle.
Remarque : Dans cette section, brillance et luminosité sont tous deux utilisés pour décrire la même dimension. En toute rigueur, la luminosité est une métrique absolue, tandis que la brillance est la luminosité d’une surface par rapport à la luminosité de son environnement (c’est-à-dire à quel point une surface “se distingue” de son environnement et semble fluorescente). Mais dans l’édition d’images, l’augmentation de la luminosité de certaines surfaces augmentera également sa brillance, c’est pourquoi le terme brillance est préféré dans l’interface utilisateur de darktable pour plus de clarté et en référence à son effet visuel.
🔗dimensions de la couleur et gamut
Le gamut est le volume de couleurs qu’un certain espace colorimétrique peut englober et coder. Il est important de noter qu’une fois converti en espaces perceptifs, le gamut de tout espace RVB n’est plus uniforme le long des teintes.
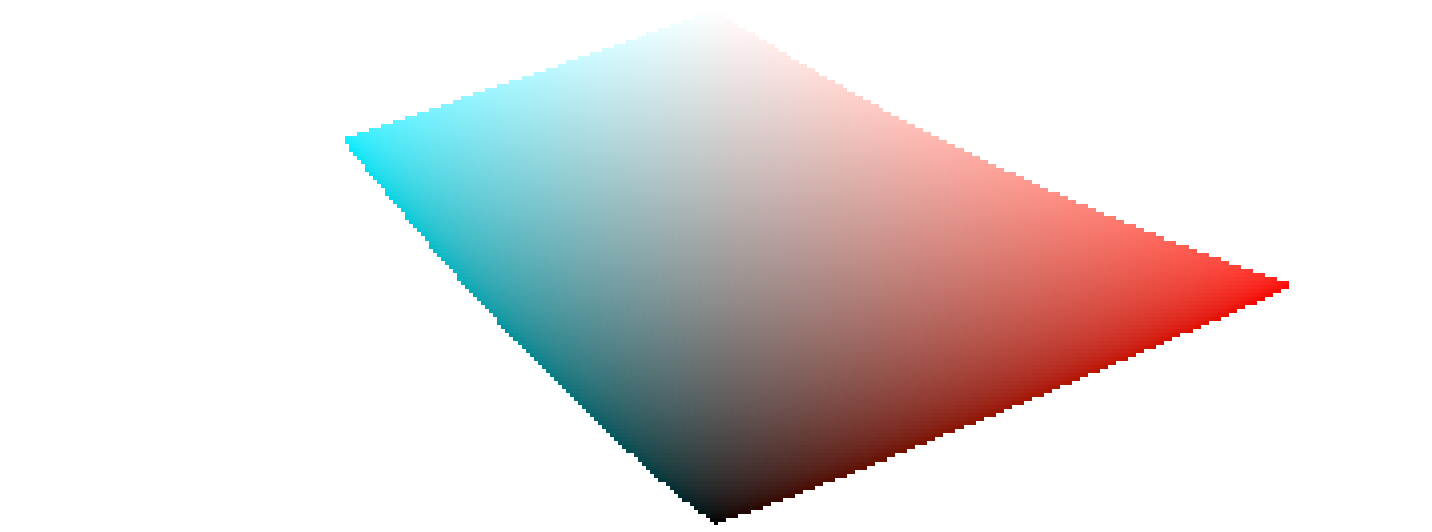
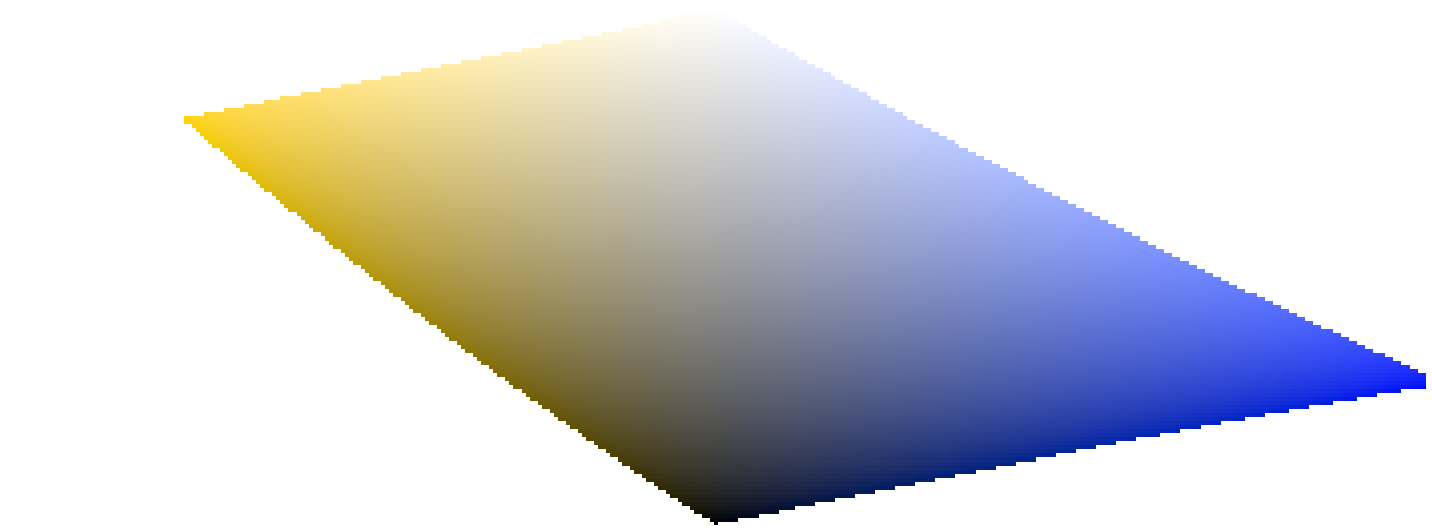
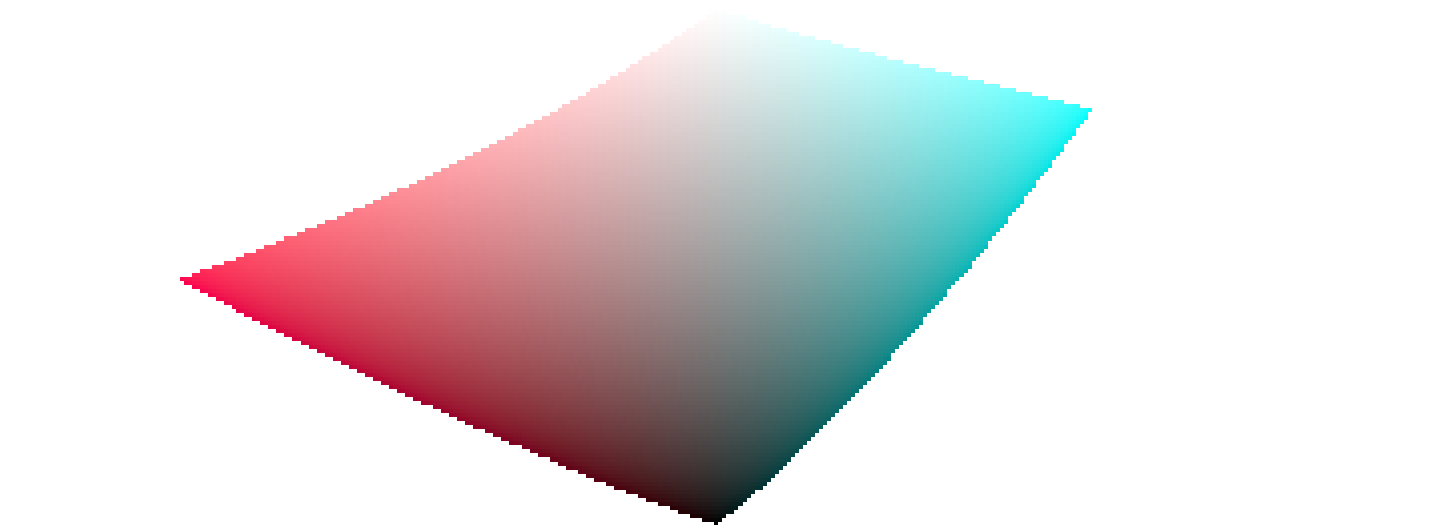
Les exemples suivants montrent le volume du gamut de l’espace sRGB sur des tranches de teinte contenant les lumières primaires rouge, vert et bleu, sur un plan de clarté-chroma dans une échelle uniforme :
Cela montre que l’augmentation de la chroma (déplacement sur l’axe horizontal) d’une certaine quantité peut être sans danger pour certaines teintes à une certaine clarté, mais peut pousser d’autres coordonnées de teinte-clarté hors du gamut. Par exemple, nous avons beaucoup plus de marge pour le vert ou le magenta que pour le cyan.
De nombreux problèmes de gamut à l’exportation sont en fait induits par l’utilisateur et le résultat d’un grossissement brutal de la chroma. Pour cette raison, l’utilisation d’un modèle luminosité-saturation peut être plus sûre.
🔗dimensions de la couleur et couleurs complémentaires
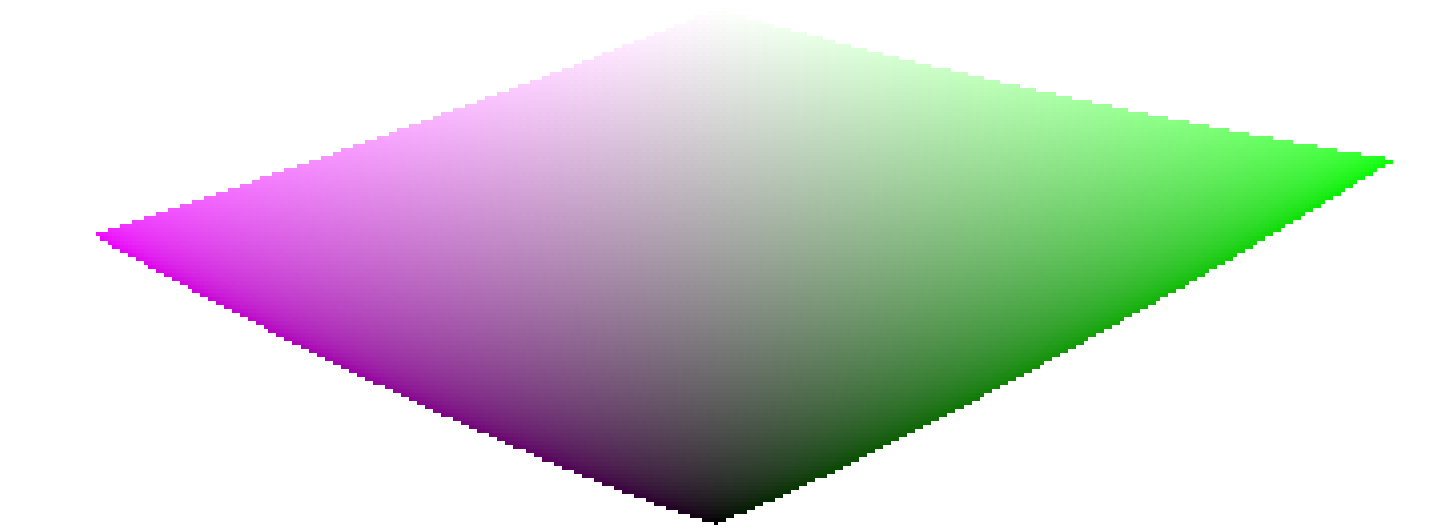
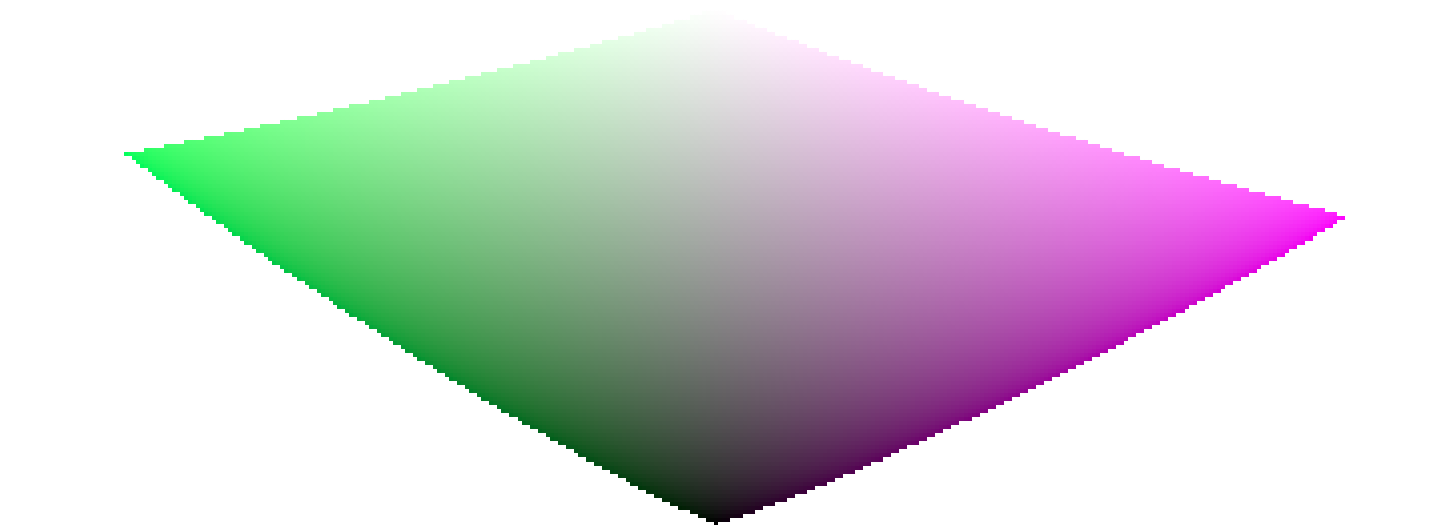
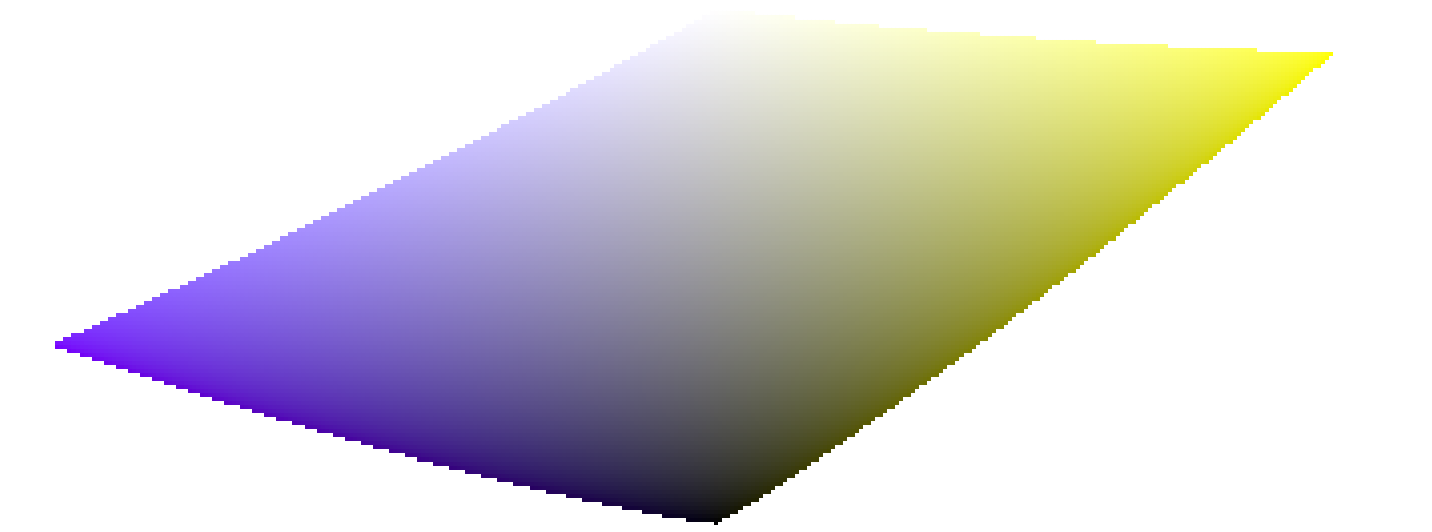
Le cyan, le magenta, le jaune (CMJ) sont des couleurs complémentaires du rouge, du vert, du bleu (RVB). Cependant, les espaces CMJ complémentaires calculés à partir des espaces RVB ne sont pas perceptuellement complémentaires. Pour montrer cela, nous créons un espace CMJ à partir de sRGB, où le cyan a des coordonnées sRGB (0, 1, 1), magenta (1, 0, 1) et jaune (1, 1, 0), et l’affichons dans un espace clarté-chroma :
En comparant avec les tranches de teinte des couleurs primaires de la section précédente, il est facile de voir que non seulement les gamuts n’ont pas la même forme, mais que les couleurs ne correspondent pas.
C’est une raison de plus pour éviter d’utiliser des espaces HSL/HSV (dérivés des espaces RVB) pour éditer les couleurs : puisque en premier lieu, ces espaces RVB ne sont pas perceptuellement uniformes et que les espaces HSV/HSL dérivés ne le sont pas non plus. Bien que les espaces RVB aient un certain mérite de par leur connexion à la lumière physique, tout processus impliquant la teinte devrait s’appliquer dans un espace perceptuel.
🔗dimensions de la couleur et paramètres
De nombreuses applications, y compris darktable, nomment “saturation” tous les paramètres qui affectent la chroma (par exemple, dans le module balance couleur, dans “contraste/luminosité/saturation”). C’est le symptôme d’un logiciel qui essaye d’être accessible aux non-professionnels en utilisant un langage commun. Ceci est trompeur, car la saturation existe et est assez différente de la chroma. De plus, de nombreuses spécifications vidéo appellent à tort la chroma “saturation”. Chaque fois que darktable réutilise ces spécifications, il utilise le terme incorrect de la spécification plutôt que le terme approprié de la dimension de couleur.
-
CIE definition of hue: https://cie.co.at/eilvterm/17-22-067 ↩︎
-
CIE definition of luminance: https://cie.co.at/eilvterm/17-21-050 ↩︎
-
CIE definition of lightness: https://cie.co.at/eilvterm/17-22-059 ↩︎
-
CIE definition of brightness: https://cie.co.at/eilvterm/17-22-063 ↩︎
-
CIE definition of chroma: https://cie.co.at/eilvterm/17-22-074 ↩︎
-
Article about brilliance (paywall): https://doi.org/10.1002/col.20128 ↩︎
-
CIE definition of saturation: https://cie.co.at/eilvterm/17-22-073 ↩︎