wymiary kolorów darktable
Ta sekcja definiuje percepcyjne właściwości koloru, zarówno koncepcyjnie, jak i ilościowo, w celu scharakteryzowania i ilościowego określenia kreatywnych i korygujących korekt koloru w darktable.
🔗definicje
Właściwości kolorów, takie jak „nasycenie”, „jaskrawość” (bightness) lub „jasność” (lightness), weszły do powszechnego użycia, ale są w dużej mierze niewłaściwie używane i często używane do okreslania różnych rzeczy. W nauce o kolorach każdy z tych terminów ma dokładne znaczenie.
Istnieją dwa schematy, w ramach których można analizować i opisywać właściwości kolorów:
-
Schemat sceno-liniowy, fizjologiczny, który koncentruje się głównie na odpowiedzi komórek stożka siatkówki, wykorzystując przestrzenie kolorów, takie jak CIE XYZ 1931 lub CIE LMS 2006,
-
Schemat percepcyjny, psychologiczna, który nakłada korekty mózgu na sygnał z siatkówki, wykorzystując przestrzenie kolorów, takie jak CIE Lab 1976, CIE Luv 1976, CIE CAM 2016 i JzAzBz (2017).
Te dwa schematy dostarczają nam metryk i wymiarów do analizy koloru, pozwalając nam zmieniać niektóre jego właściwości, zachowując inne.
Darktable korzysta z następujących parametrów koloru:
- odcień
- Atrybut percepcji wzrokowej, w którym obszar wydaje się być podobny do jednego z kolorów czerwonego, żółtego, zielonego lub niebieskiego, lub do kombinacji sąsiednich par tych kolorów rozpatrywanych w zamkniętym pierścieniu. 1 Barwa jest wspólną własnością struktur percepcyjnych i scenowo-liniowych.
- luminancja
- Gęstość natężenia światła w odniesieniu do rzutowanego obszaru w określonym kierunku w określonym punkcie na rzeczywistej lub urojonej powierzchni. 2 Luminancja jest właściwością scenocentryczną i jest wyrażana przez kanał Y przestrzeni CIE XYZ 1931.
- jasność (ang. brightness)
- Atrybut percepcji wzrokowej, zgodnie z którym obszar wydaje się emitować, przepuszczać lub odbijać mniej lub więcej światła. 3
- jaskrawość (ang. lightness)
- Jasność obszaru oceniana w stosunku do jasności podobnie oświetlonego obszaru, który wydaje się być biały lub o dużej przepuszczalności światła. 4 Jasność to percepcyjny, nieliniowy homolog luminancji (w przybliżeniu równy pierwiastkowi sześciennemu luminancji Y). Lekkość wyraża kanał L w CIE Lab i Luv 1976 oraz kanał J w JzAzBz.
- barwa (ang. chroma)
- Kolorowość obszaru oceniana jako proporcja jasności podobnie oświetlonego obszaru, który wydaje się szary, biały lub wysoce przepuszczalny. 5 Ostrzeżenie: chroma nie jest skrótem od chrominance, która jest częścią koloru sygnału wideo (na przykład kanały Cb i Cr w YCbCr).
- jaskrawość (ang. brillance)
- Jasność obszaru, oceniana w stosunku do jasności otoczenia. 6
- nasycenie
- Kolorowość obszaru oceniana proporcjonalnie do jego jasności. 7
Kolory można opisywać w wielu różnych przestrzeniach kolorów, ale bez względu na przestrzeń kolorów, każdy kolor wymaga co najmniej 3 elementów: pewnej metryki luminancji lub jasności oraz 2 metryk chromatyczności (odcień i nasycenie lub współrzędne koloru przeciwstawnego).
🔗ilustracje
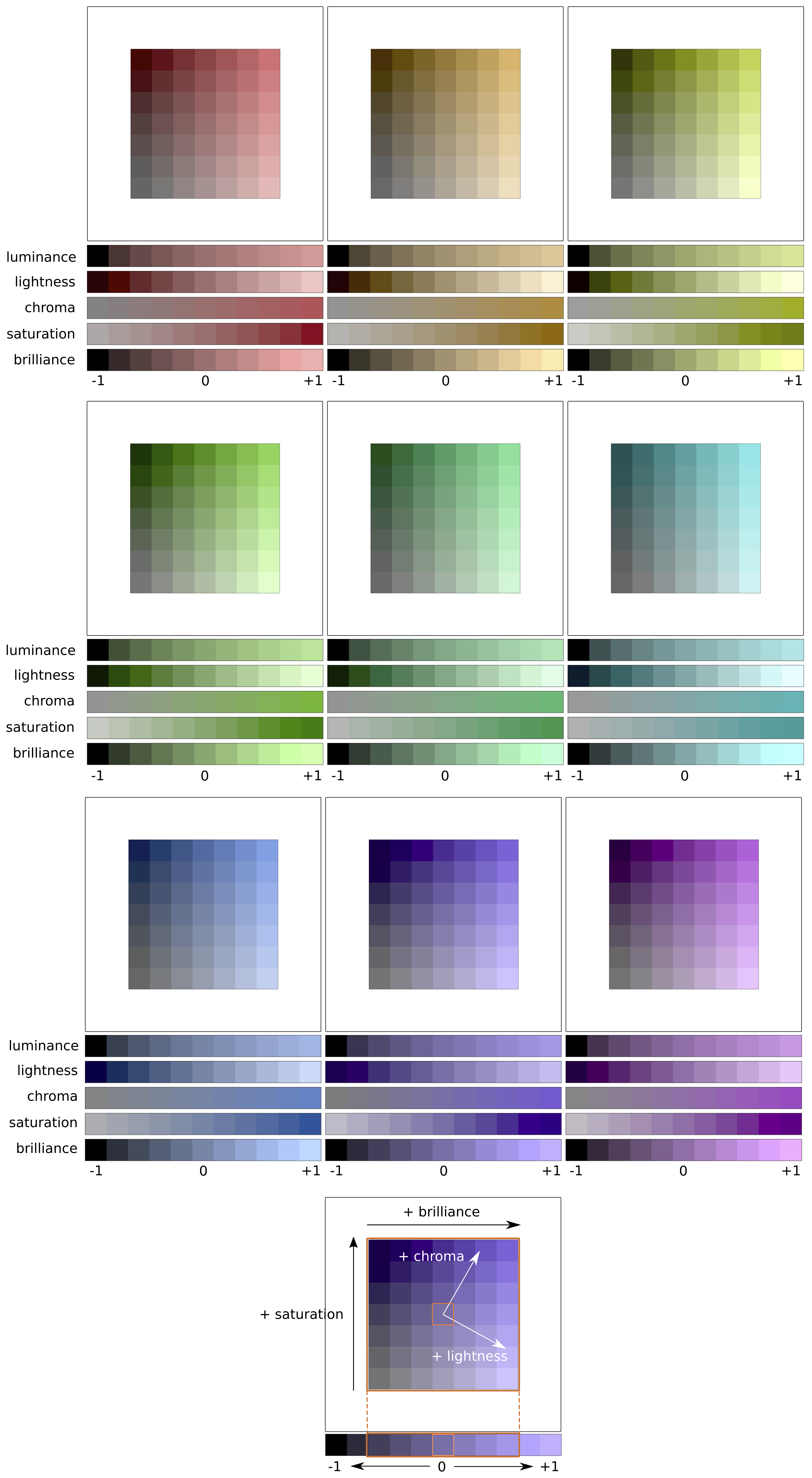
Chociaż poprzednie definicje są przydatne do nadania znaczenia słowom, nie mówią nam, na co powinniśmy patrzeć. Poniższe wykresy pokazują luminancję, jaskrawość, chromę, blask/jasność i nasycenie różniące się od koloru bazowego „0” oraz sposób degradacji powstałych kolorów:
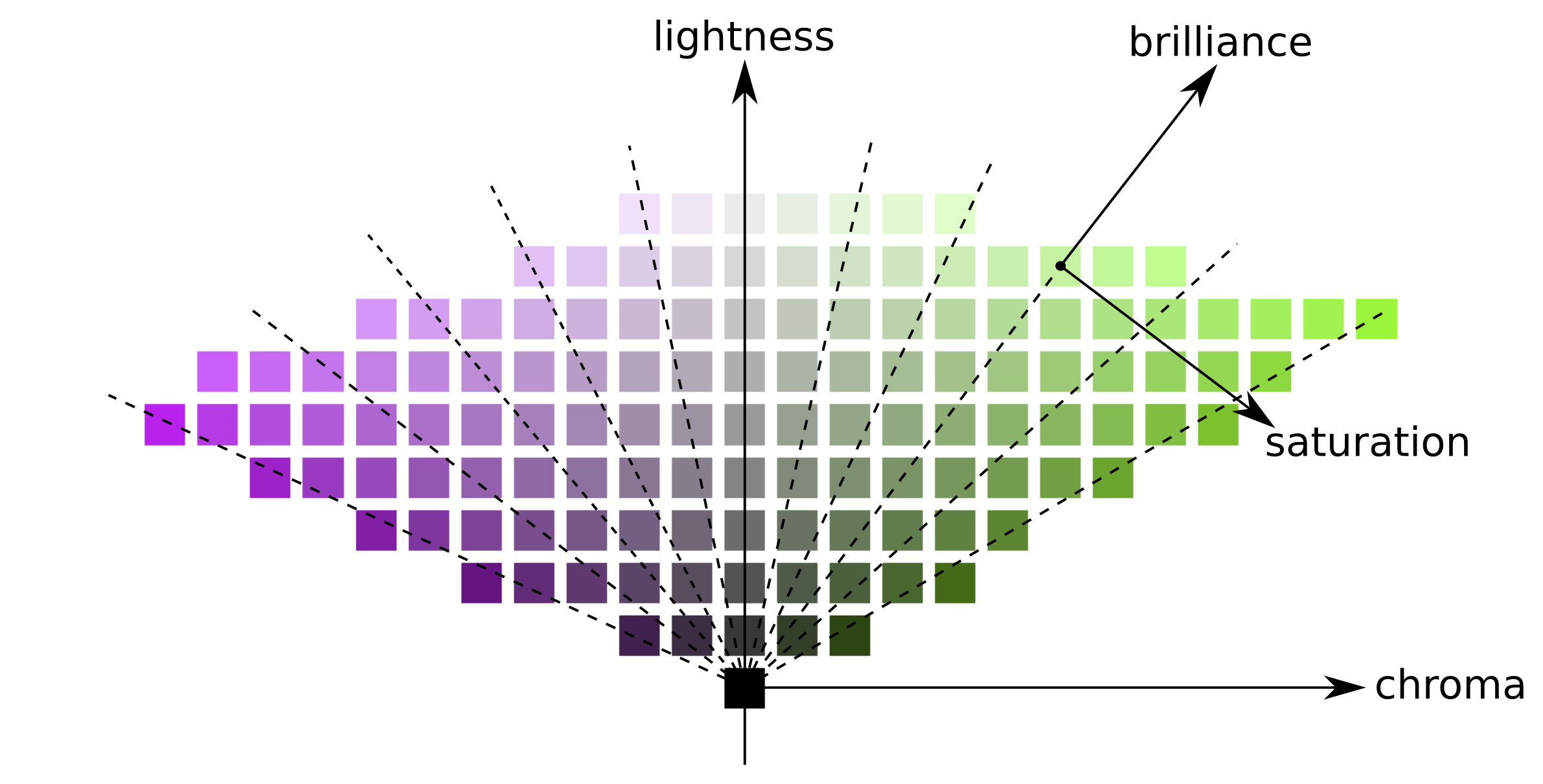
(Jaskrawość + Chroma) lub (Blask/Jasność + Nasycenie) to dwa różne sposoby kodowania tej samej rzeczywistości. Są to przestrzenie ortogonalne, które mogą być przekształcane jedna w drugą przez prosty obrót podstawy. Oznacza to, że barwa (chroma) ewoluuje ze stałą jasnością, nasycenie ewoluuje ze stałym blaskiem/jasnością i na odwrót:
Lines of equal chroma are vertical (following the patches grid), meaning that chroma has the same direction for all colors in the gamut (see below). However, lines of equal saturation are oblique (drawn dashed on the graph) and all go from black through each color patch, meaning that their directions are particular to each color.
Zwiększenie barwy spowoduje zatem przesunięcie wszystkich kolorów równomiernie od centralnej osi szarości poziomo, podczas gdy zwiększenie nasycenia zamknie lub otworzy kąt ukośnych linii przerywanych jak kwiat.
Podobnie, zwiększenie jaskrawości spowoduje przesunięcie wszystkich kolorów równomiernie w górę od osi poziomej, podczas gdy zwiększenie blasku/jasności przesunie je wzdłuż linii o równym nasyceniu.
Na obu powyższych wykresach jaskrawość, chroma, nasycenie i blask są narysowane w przestrzeni kolorów JzAzBz, która jest percepcyjną przestrzenią kolorów, odpowiednią dla sygnału HDR i jest używana w maskach parametrycznych i module balansu kolorów RGB. Luminancja jest rysowana w przestrzeni kolorów CIE XYZ 1931 i reprezentuje efekt kompensacji ekspozycji. Wykazuje takie samo zachowanie jak blask, z wyjątkiem tego, że wielkość kroku nie jest skalowana percepcyjnie.
Uwaga: W tej sekcji blask i jasność są używane do opisania tego samego wymiaru. Pod każdym względem jasność jest metryką absolutną, podczas gdy blask jest jasnością jakiejś powierzchni w stosunku do jasności jej otoczenia (czyli tego, jak bardzo powierzchnia „wyskakuje” z otoczenia i wygląda na fluorescencyjną). Jednak w przypadku edycji obrazu zwiększenie jasności niektórych powierzchni rzeczywiście zwiększy jej jasność, więc termin blask jest preferowany w interfejsie użytkownika darktable ze względu na przejrzystość i odniesienie do jej efektu wizualnego.
🔗wymiary koloru i gamut
Gama to ilość kolorów, które określona przestrzeń kolorów może objąć i zakodować. Należy zauważyć, że po przekształceniu w przestrzenie percepcyjne gama przestrzeni RGB nie jest jednolita pod względem odcieni.
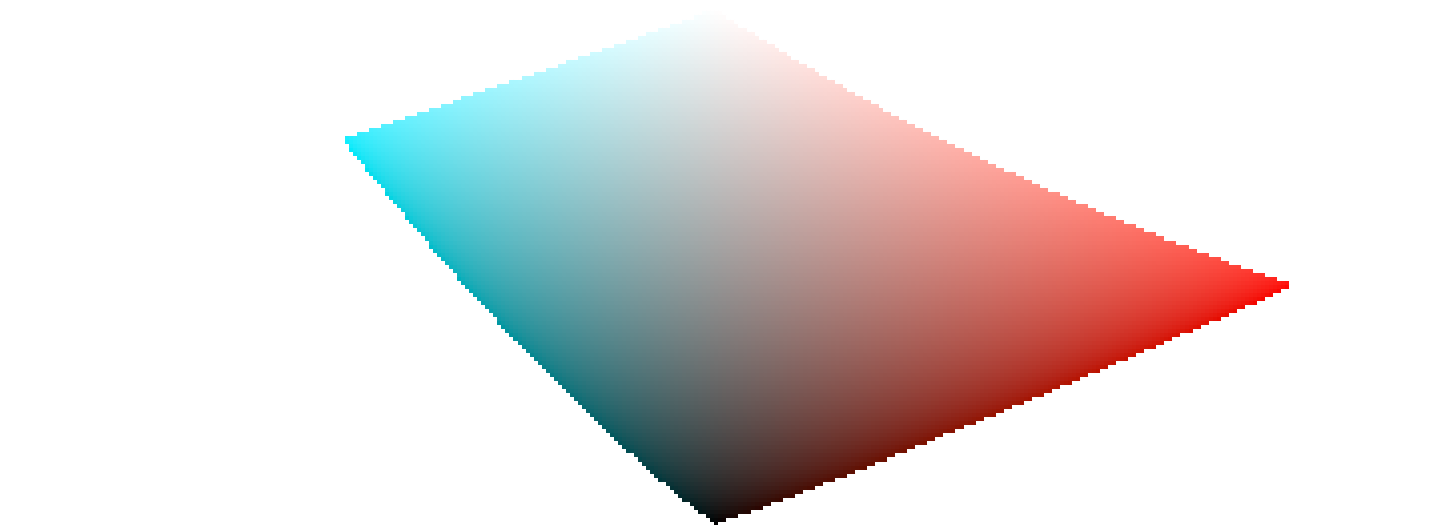
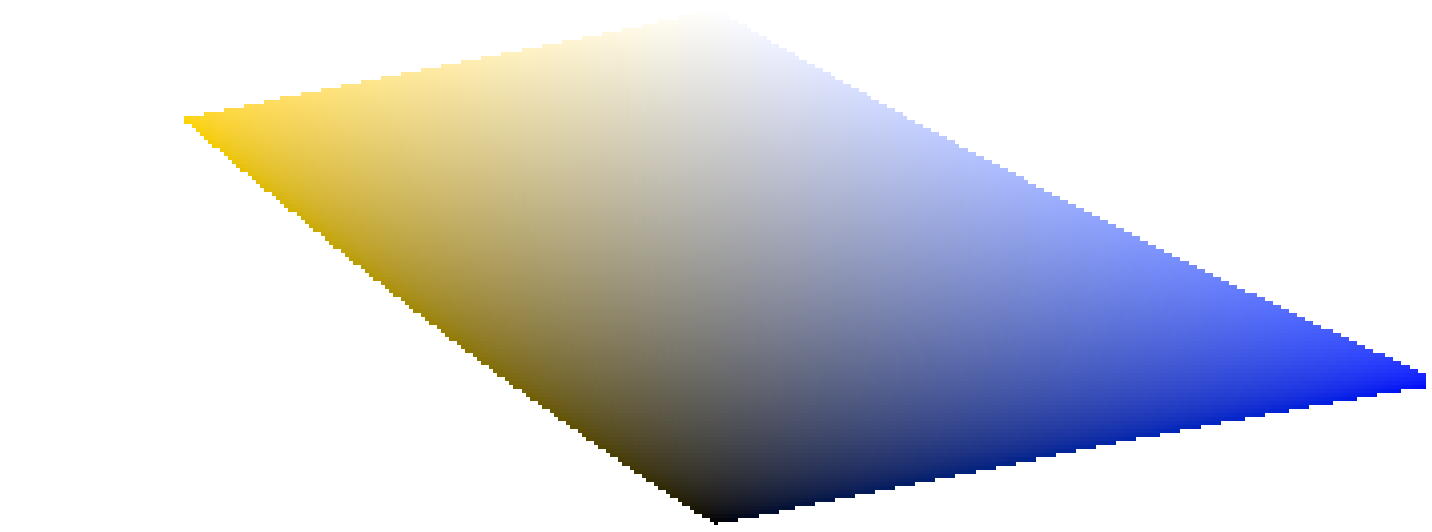
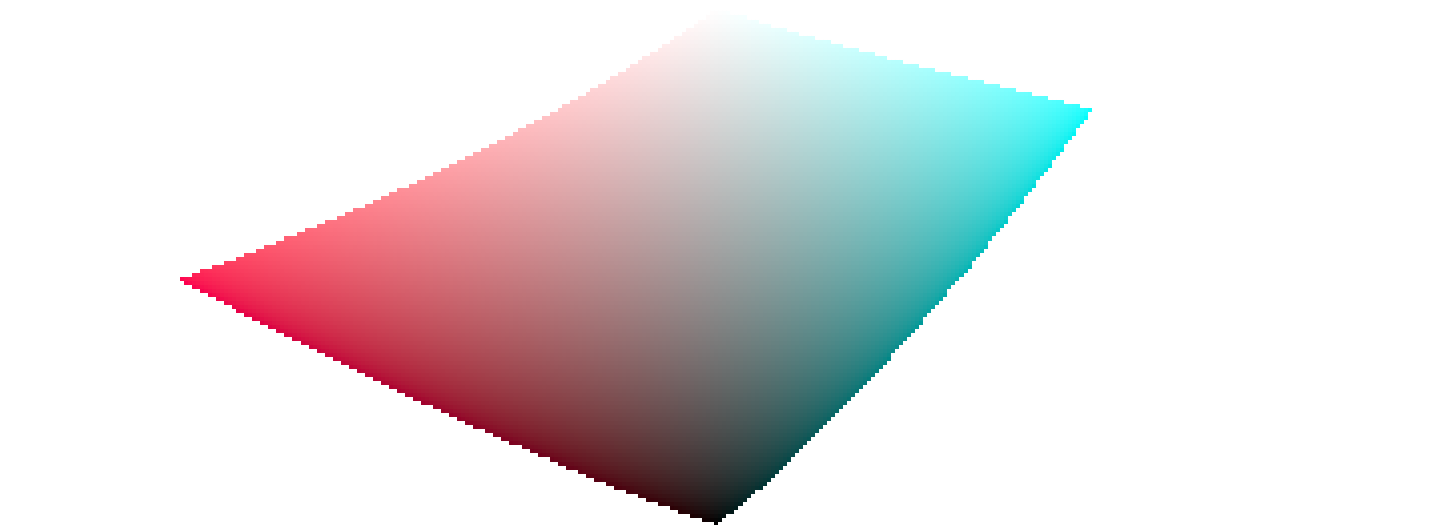
Poniższe przykłady pokazują objętość gamutu przestrzeni sRGB na warstwach odcienia, zawierających główne czerwone, zielone i niebieskie światła przestrzeni sRGB, na płaszczyźnie jaskrawość-barwa z jednolitą skalą:
Pokazuje to, że zwiększenie barwy (przemieszczenia nad osią poziomą) pewnej ilości może być bezpieczne dla niektórych odcieni przy pewnej jaskrawości, ale może wypchnąć inne współrzędne odcienia-jaskrawości z gamy. Na przykład, mamy znacznie większy margines w kolorze zielonym lub magenta, niż w kolorze cyjan.
Wiele problemów z gamutem podczas eksportu jest w rzeczywistości spowodowanych przez użytkownika i wynika z ostrego powiększania barwy. Z tego powodu używanie modeli kolorów jasności i nasycenia może być bezpieczniejsze.
🔗wymiary kolorów i kolory komplementarne
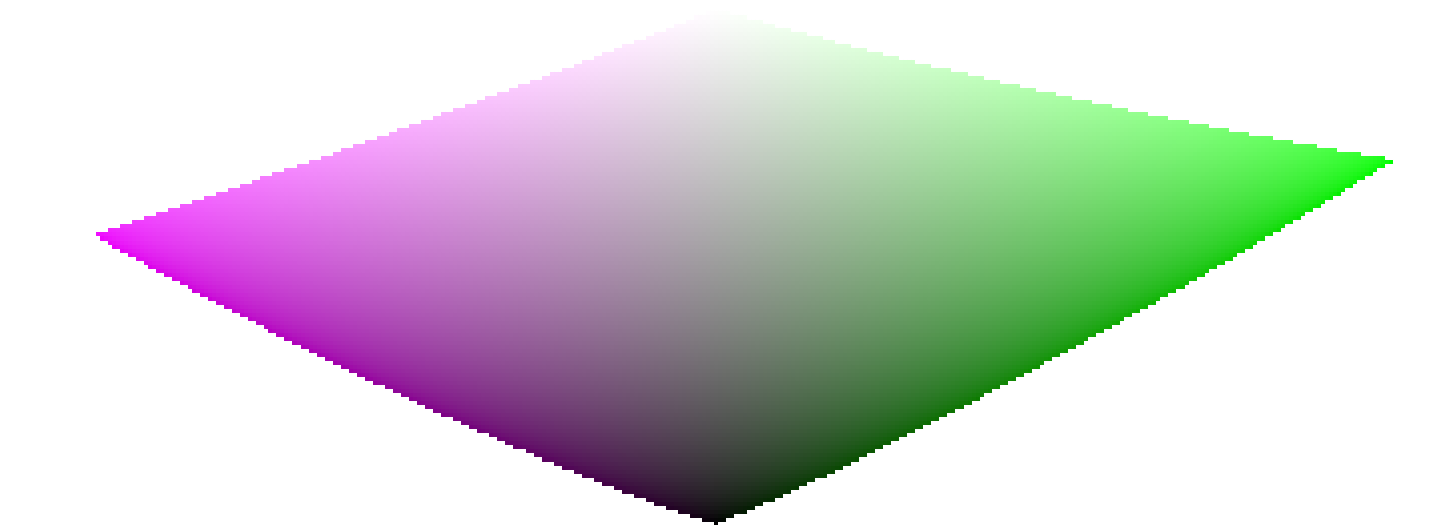
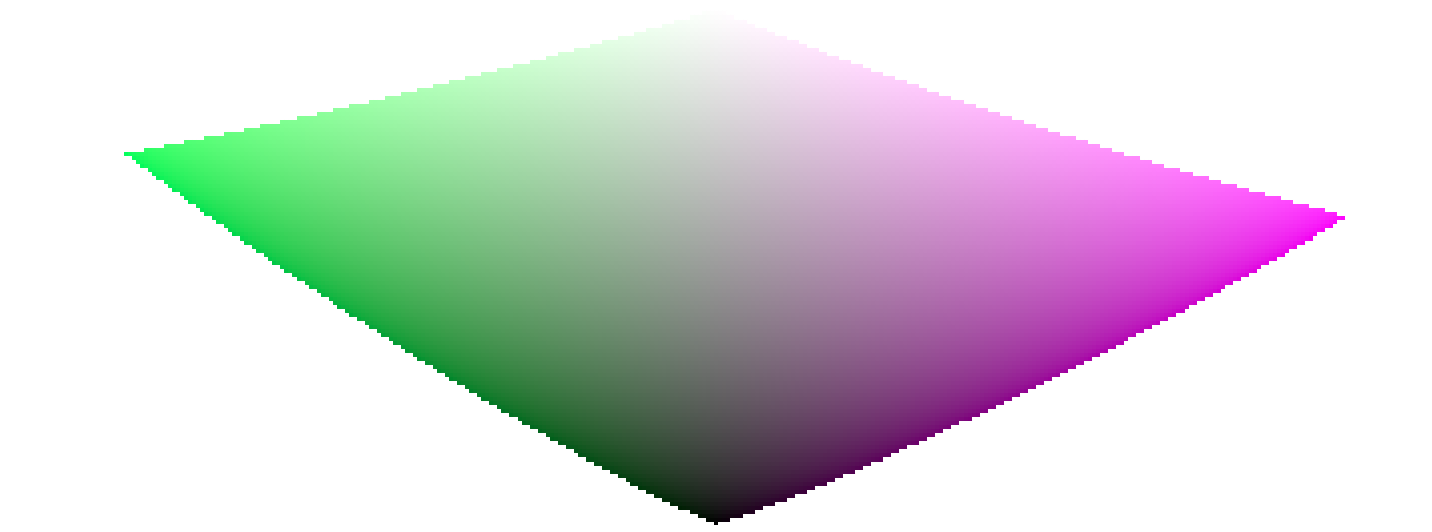
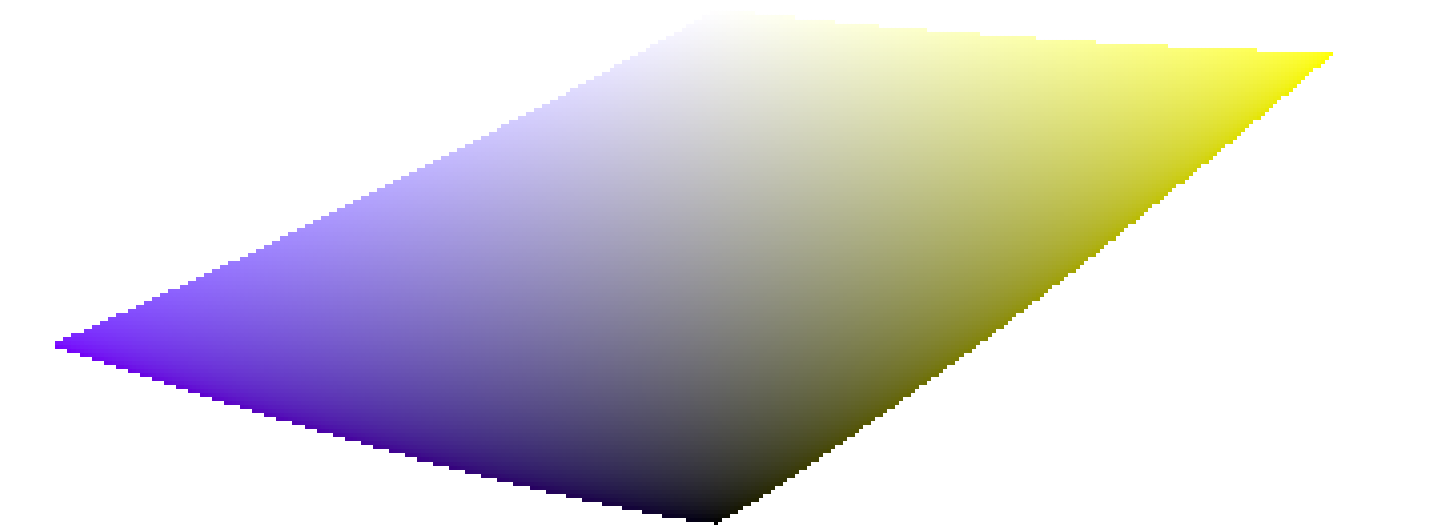
Cyan, magenta, yellow (CMY) to kolory uzupełniające czerwony, zielony, niebieski (RGB). Jednak komplementarne przestrzenie CMY obliczone z przestrzeni RGB nie są percepcyjnie komplementarne. Aby to pokazać, tworzymy przestrzeń CMY z sRGB, gdzie cyjan ma współrzędne sRGB (0, 1, 1), magenta (1, 0, 1) i żółty (1, 1, 0) i wyświetlamy to w przestrzeni jaskrawość-barwa:
Porównując z plastrami odcieni kolorów podstawowych w poprzedniej sekcji, łatwo zauważyć nie tylko, że gamuty nie mają tych samych kształtów, ale że kolory nie pasują do siebie.
Jest to jeszcze jeden powód, aby unikać używania przestrzeni HSL/HSV (pochodzących z przestrzeni RGB) do edycji kolorów: ponieważ te przestrzenie RGB nie są percepcyjnie jednolite, powstałe przestrzenie HSV/HSL również nie są jednolite. Chociaż przestrzenie RGB mają pewne zalety w oparciu o ich połączenie ze światłem fizycznym, każdy proces obejmujący odcień powinien przejść bezpośrednio do przestrzeni percepcyjnych.
🔗wymiary koloru a ustawienia
Wiele aplikacji, w tym darktable, nazywa wszystkie ustawienia wpływające na barwę „nasyceniem” (na przykład balans kolorów „kontrast/jasność/nasycenie”). Jest to objaw tego, że oprogramowanie próbuje być dostępne dla nieprofesjonalistów za pomocą wspólnego języka. Jest to mylące, ponieważ nasycenie istnieje i jest zupełnie inne niż barwa. Ponadto w wielu specyfikacjach wideo błędnie nazywa się barwę “nasyceniem”. Ilekroć darktable ponownie wykorzystuje takie specyfikacje, używa nieprawidłowego terminu ze specyfikacji, a nie właściwego terminu wymiaru koloru.
-
CIE definition of hue: https://cie.co.at/eilvterm/17-22-067 ↩︎
-
CIE definition of luminance: https://cie.co.at/eilvterm/17-21-050 ↩︎
-
CIE definition of lightness: https://cie.co.at/eilvterm/17-22-059 ↩︎
-
CIE definition of brightness: https://cie.co.at/eilvterm/17-22-063 ↩︎
-
CIE definition of chroma: https://cie.co.at/eilvterm/17-22-074 ↩︎
-
Article about brilliance (paywall): https://doi.org/10.1002/col.20128 ↩︎
-
CIE definition of saturation: https://cie.co.at/eilvterm/17-22-073 ↩︎