dimensões da cor no darktable
Esta seção define as propriedades perceptuais da cor, tanto conceitualmente como quantitativamente, a fim de caracterizar e quantificar os ajustes criativos e corretivos da cor realizados no darktable.
🔗definições
As propriedades como “saturação”, “brilho” ou “luminosidade” passaram a ser de uso comum mas são largamente usadas de forma incorreta e frequentemente para significar coisas diferentes. Na ciência da cor, cada um destes termos possui um significado preciso.
Existem dois arcabouços nos quais as propriedades da cor podem ser analisadas e descritas:
-
Um arcabouço linear-cênico, fisiológico, centrado principalmente na resposta das células de cone da retina, usando espaços de cor como o CIE XYZ 1931 ou o CIE LMS 2006; e
-
Um arcabouço perceptual, fisiológico, que adiciona as correções do cérebro ao topo do sinal da retina, usando espaços de cor como o CIE Lab 1976, CIE Luv 1976, CIE CAM 2016 e JzAzBz (2017).
Estes dois arcabouços nos fornecem métricas e dimensões para analisar a cor e nos permitem mudar algumas de suas propriedades enquanto preservamos outras.
As seguintes dimensões da cor são usadas pelo darktable:
- matiz
- Um atributo da percepção visual onde uma área parece ser similar a uma das cores vermelho, amarelo, verde ou azul, ou a uma combinação de pares adjacentes dessas cores consideradas em um anel fechado. 1 A matiz é uma propriedade comum aos arcabouços perceptual e linear-cênico.
- luminância
- A densidade da intensidade luminosa referente a uma área projetada na direção especificada no ponto especificado em uma superfície real ou imaginária. 2 A luminância é uma propriedade do arcabouço relativo à cena e é expressada pelo canal Y do espaço CIE XYZ 1931.
- brilho
- Atributo da percepção visual segundo o qual uma área parece emitir, transmitir ou refletir mais ou menos luz. 3
- luminosidade
- O brilho de uma área julgado em relação ao brilho de uma área iluminada de maneira similar que parece ser branca ou muito transmissora. 4 A luminosidade é perceptual, sendo o homólogo não linear da luminância (aproximadamente igual à raiz cúbica da luminância Y). A luminosidade é expressa no canal L no CIE Lab e Luv 1976 e no canal J no JzAzBz.
- croma
- O colorido de uma área julgado como uma proporção de brilho de uma área iluminada de maneira similar que parece cinza, branca ou altamente transmissora. 5 Alerta: croma não é a abreviatura de crominância, que é parte da cor de um sinal de vídeo (os canais Cb e Cr no YCbCr, por exemplo).
- brilhância
- O brilho de uma área julgado em relação ao brilho do seu entorno. 6
- saturação
- O colorido de uma área julgado em proporção ao seu brilho. 7
- pureza
- A distância da cromaticidade do pixel do ponto branco no plano de cromaticidade xy. Pureza zero significa que a luz é acromática. Alta pureza, no outro extremo, significa que a luz é semelhante a um laser, composta por um único comprimento de onda.
As cores podem ser descritas em muitos espaços de cor diferentes, mas independentemente do espaço de cor, cada cor precisa de pelo menos 3 componentes: alguma métrica de luminância ou brilho e 2 métricas para a cromaticidade (matiz e croma ou coordenadas de cores oponentes).
🔗exemplos
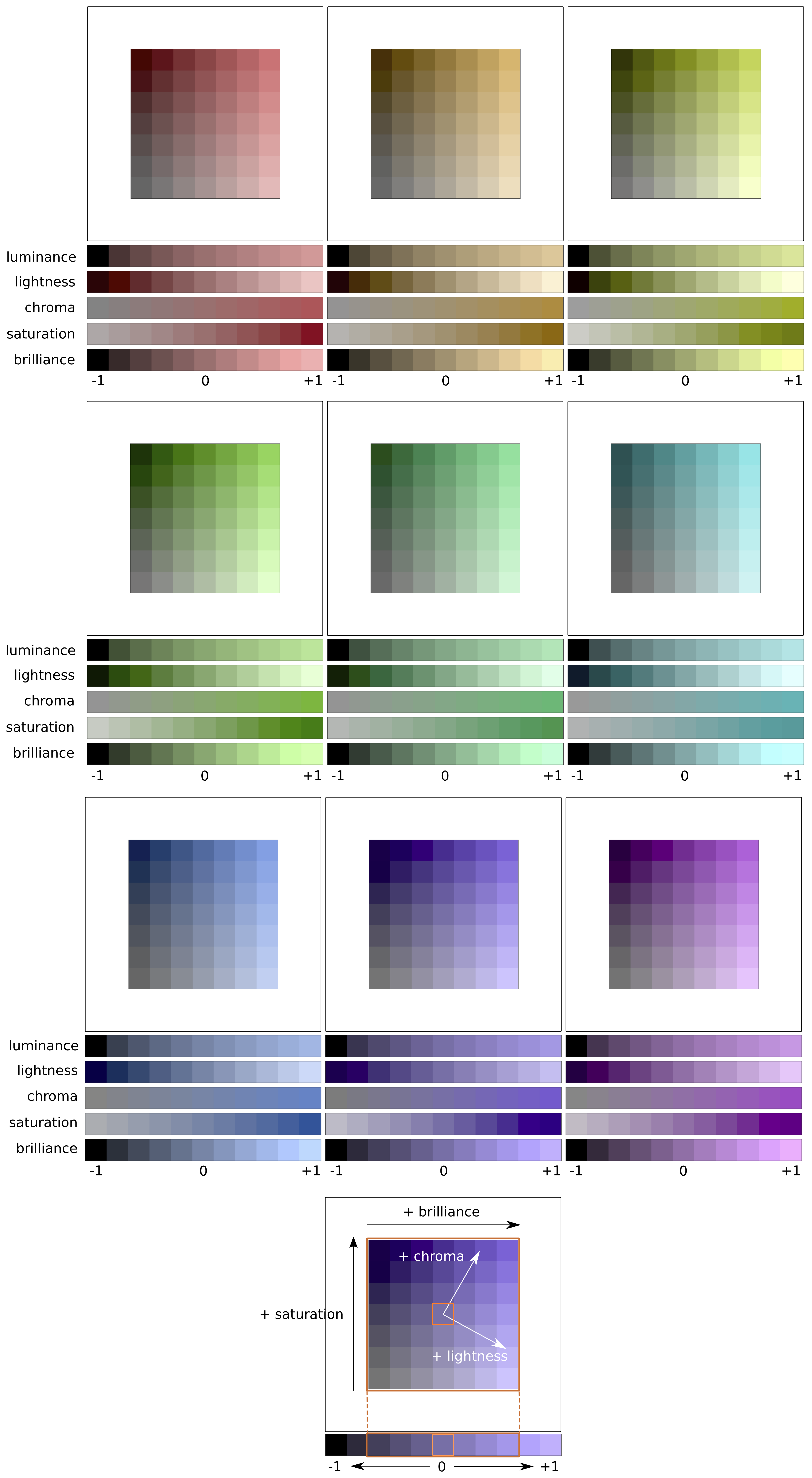
Apesar das definições anteriores serem úteis para dar um significado às palavras, elas não nos dizem o que deveríamos estar vendo de fato. Os gráficos a seguir mostram luminância, luminosidade, croma, brilhância/brilho e saturação que variam de uma cor base “0” e como se degradam as cores resultantes:
(Luminosidade + Croma) ou (Brilhância/Brilho + Saturação) são duas formas diferentes de codificar a mesma realidade. São espaços ortogonais que podem ser convertidos de um para outro com uma simples rotação da base. Isto significa que o croma evolui a uma luminosidade constante, a saturação evolui a uma brilhância/brilho constante e vice-versa:
As linhas de mesmo croma são verticais (seguindo a quadrícula de fragmentos), o que significa que o croma possui a mesma direção para todas as cores no gama (veja abaixo). No entanto, linhas de mesma saturação são oblíquas (desenhadas em tracejado no gráfico) e todas vão do preto através dos fragmentos de cor, o que significa que suas direções são específicas para cada cor.
Assim, aumentar o croma moverá todas as cores de maneira uniforme para longe do eixo central de cinza horizontalmente, enquanto aumentar a saturação diminuirá ou abrirá o ângulo oblíquo das linhas tracejadas como uma flor.
De maneira similar, ao aumentar a luminosidade, todas as cores se moverão uniformemente para cima a partir do eixo horizontal, enquanto aumentar a brilhância/brilho moverá as cores ao longo das linhas de mesma saturação.
Nos gráficos acima, a luminosidade, o croma, a saturação e a brilhância foram desenhados no espaço de cor JzAzBz, que é um espaço perceptual adequado para um sinal HDR e é usado em máscaras paramétricas e no módulo de balanço de cor RGB. A luminância foi desenhada no espaço de cor CIE XYZ 1931 e representa o efeito de uma compensação de exposição. Ela mostra o mesmo comportamento da brilhância, exceto que o tamanho do passo não é escalonado perceptualmente.
Nota: Nesta seção, brilhância e brilho são usados para descrever a mesma dimensão. Rigorosamente, o brilho é uma métrica absoluta, enquanto a brilhância é o brilho de uma superfície com relação ao brilho do seu entorno (é dizer o quanto uma superfície “salta aos olhos” em relação ao seu entorno e parece ser fluorecente). Mas na edição de imagens, aumentar o brilho de uma superfície de fato aumenta sua brilhância também, de modo que o termo brilhância é preferível na interface do usuário do darktable para maior clareza e em referência ao seu efeito visual.
🔗dimensões da cor e o gama
O gama é o volume de cores que um determinado espaço de cor pode abarcar e codificar. É importante notar que, uma vez convertido em espaço de cor perceptual, o gama de qualquer espaço RGB não é uniforme ao longo das matizes.
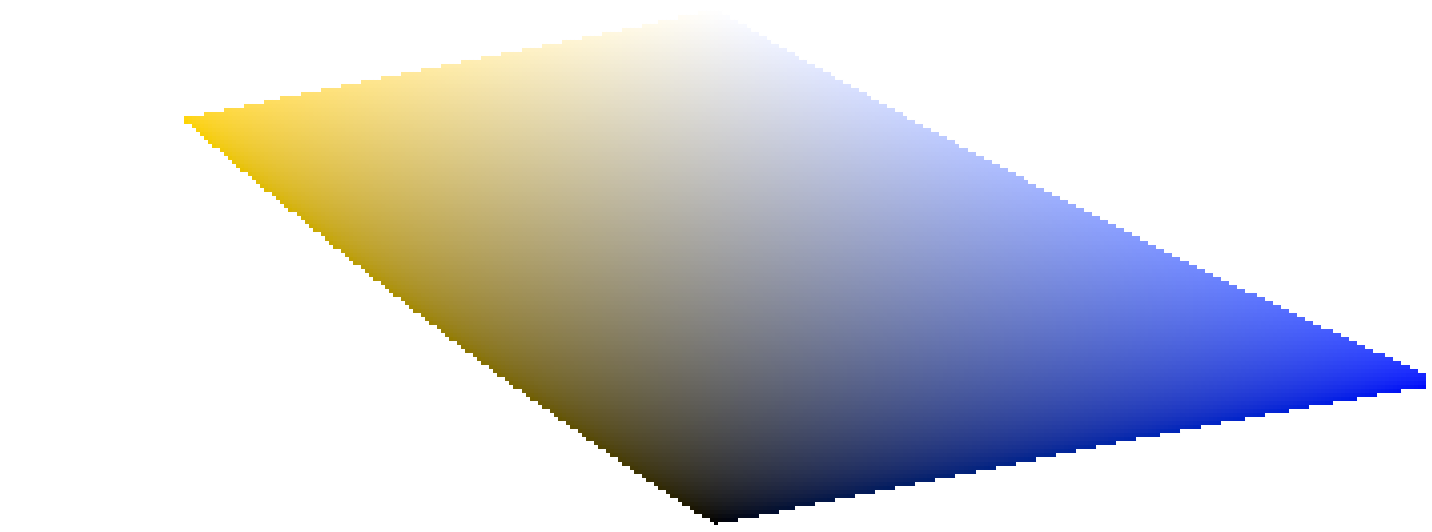
Os exemplos a seguir mostram o volume de gama do espaço sRGB em cortes de matiz que contém as luzes primárias vermelho, verde e azul do espaço sRGB, sobre um plano de luminosidade-croma com escala uniforme:
Isto mostra que aumentar o croma (deslocamento no eixo horizontal) de alguma quantidade pode ser seguro para algumas matizes com certa claridade, mas pode fazer com que outras coordenadas de matiz-luminosidade saiam do gama. Por exemplo, nós temos muito mais margem no verde ou magenta do que no ciano.
Muitos problemas de gama na exportação são de fato induzidos pelo usuário e o resultado de uma forte ampliação do croma. Por esta razão, o uso de modelos de cor com saturação-brilho pode ser mais seguro.
🔗dimensões da cor e as cores complementares
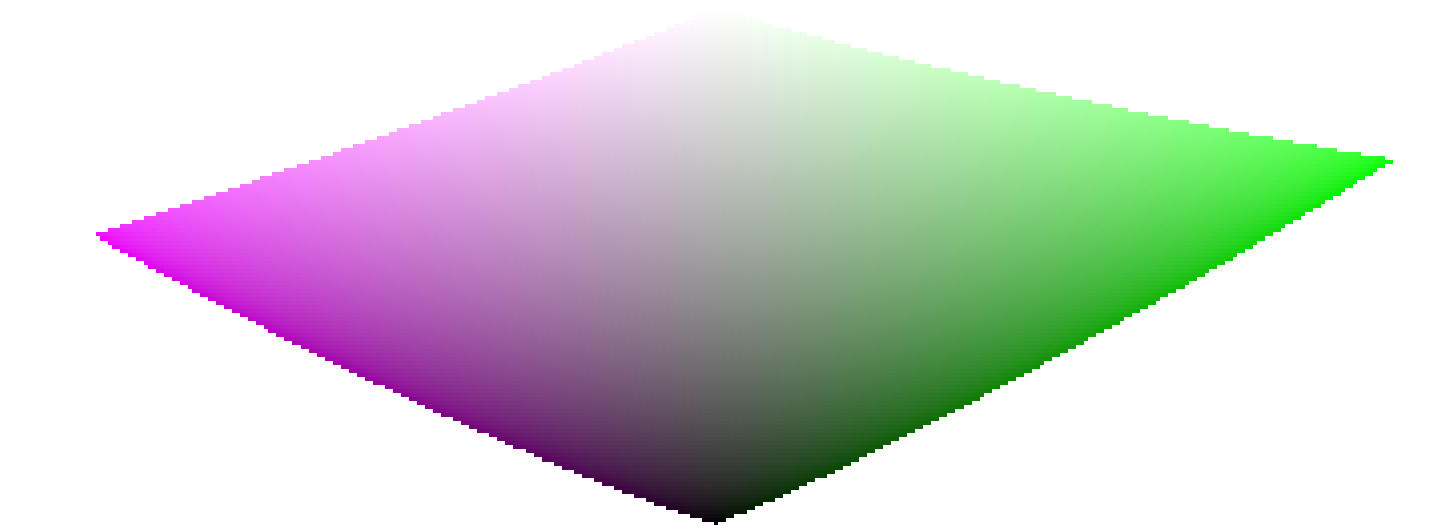
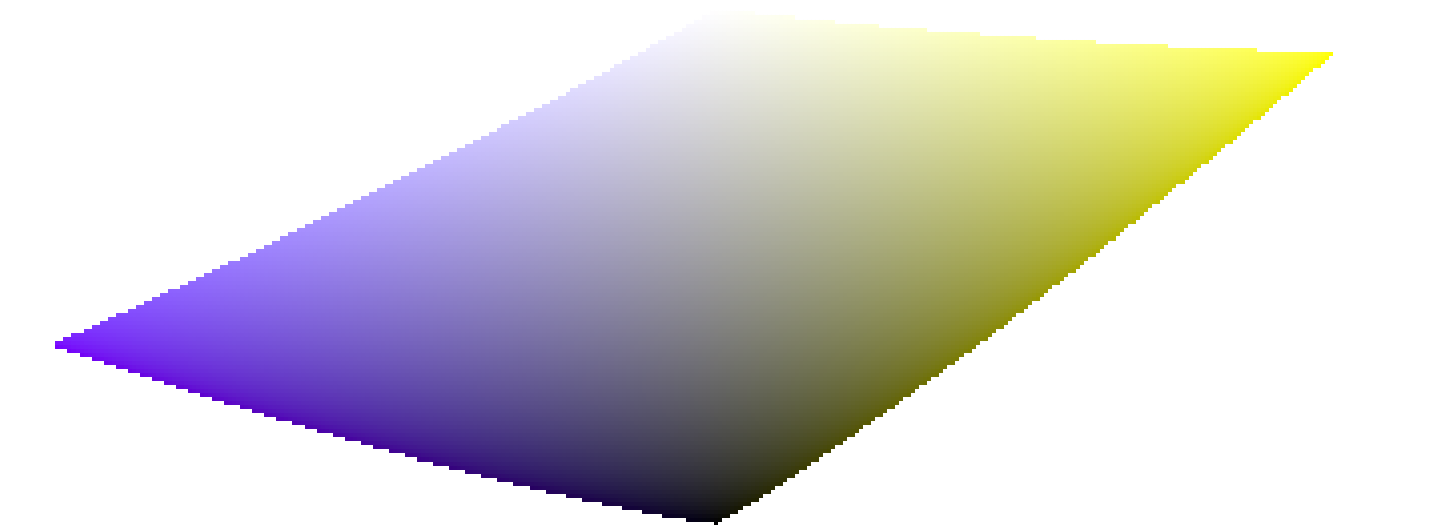
Ciano, magenta, amarelo (CMY) são cores complementares do vermelho, verde, azul (RGB). No entanto, os espaços CMY complementares calculados a partir dos espaços RGB não são perceptualmente complementares. Para mostrar isto, criamos um espaço CMY a partir do sRGB, onde o ciano tem coordenadas sRGB (0, 1, 1), o magenta (1, 0, 1) e o amarelo (1, 1, 0), e exibimos em um espaço luminosidade-croma:
Comparando com as faixas de matiz das cores primárias na seção anterior, é fácil ver não só que os gamas não têm a mesma forma bem como que as cores não coincidem.
Esta é uma razão para se evitar usar espaços HSL/HSV (derivados de espaços RGB) para realizar a edição de cor: uma vez que espaços RGB não são perceptualmente uniformes em primeiro lugar, os espaços HSV/HSL resultantes tão pouco o são. Apesar dos espaços RGB possuírem algum mérito baseado na sua conexão com a luz física, qualquer processo que envolva matiz deve ir diretamente para espaços perceptuais.
🔗dimensões da cor e as configurações
Muitos aplicativos, incluindo o darktable, chamam qualquer configuração que afete o croma de “saturação” (por exemplo, no balanço de cor, “contraste/brilho/saturação”). Isto é uma tentativa do aplicativo ser mais acessível para os não profissionais usando uma linguagem mais simples e conhecida. Isto é enganoso, uma vez que a saturação existe e é bastante diferente do croma. Além disso, muitas especificações de vídeo chamam incorretamente o croma de “saturação”. Sempre que o darktable reutiliza estas especificações, usa o termo incorreto da especificação no lugar do termo de dimensão de cor adequado.
-
CIE definition of hue: https://cie.co.at/eilvterm/17-22-067 ↩︎
-
CIE definition of luminance: https://cie.co.at/eilvterm/17-21-050 ↩︎
-
CIE definition of lightness: https://cie.co.at/eilvterm/17-22-059 ↩︎
-
CIE definition of brightness: https://cie.co.at/eilvterm/17-22-063 ↩︎
-
CIE definition of chroma: https://cie.co.at/eilvterm/17-22-074 ↩︎
-
Article about brilliance (paywall): https://doi.org/10.1002/col.20128 ↩︎
-
CIE definition of saturation: https://cie.co.at/eilvterm/17-22-073 ↩︎