dimensione dei colori di darktable
Questa sezione definisce le proprietà percettive del colore, sia concettualmente che quantitativamente, in modo tale da caratterizzare e quantificare in darktable gli aggiustamenti creativi e correttivi al colore.
🔗definizioni
Le proprietà del colore come “saturazione”, “luminosità” (brightness) o “tono” (lightness) sono arrivati all’uso comune ma sono in larga parte abusati e spesso usati per intendere cose diverse. Nella scienza dei colori, ciascuno di questi termini ha un significato preciso.
Ci sono due contesti all’interno dei quali le proprietà del colore possono essere analizzate e descritte:
-
Un contesto lineare della scena, fisiologico, che si concentra maggiormente sulla risposta dei coni nella retina umana, usando spazi colore quali CIE XYZ 1931 o CIE LMS 2006,
-
Un contesto percettivo, fisiologico, che sovrappone le correzioni eseguite dal cervello umano sul segnale della retina, usando spazi colore quali CIE Lab 1976, CIE Luv 1976, CIE CAM 2016 e JzAzBz (2017).
Questi due contesti ci forniscono metriche e dimensioni per analizzare i colori e permetterci di cambiarne alcune proprietà mentre ne preserviamo altre.
Le seguenti dimensioni del colore sono usate da darktable:
- tonalità (o tinta)
- Un attributo della percezione visiva per la quale un’area sembra essere simile ad uno dei colori rosso, giallo, verde o blu, o alla combinazione di coppie adiacenti di questi colori distribuiti ad anello. 1 La tonalità è una proprietà condivisa tra i contesti percettivi e lineari sulla scena.
- luminanza
- La densità dell’intensità luminosa per quanto riguarda un’area proiettata in una specifica direzione ad uno specifico punto su una superficie reale o immaginaria. 2 La luminanza è una proprietà del contesto riferito alla scena, e viene espressa dal canale Y dello spazio CIE XYZ 1931.
- luminosità (brightness)
- Un attributo della percezione visiva per il quale un’area sembra emettere, trasmettere o riflettere più o meno luce. 3
- tono (lightness)
- La luminosità di un’area valutata relativamente alla luminosità di un’area illuminata similarmente la quale sembra essere bianca o altamente trasmettente. 4 Il tono è l’omologo non-lineare e percettivo della luminanza (grosso modo pari alla radice cubica della luminanza Y). Il tono viene espresso dal canale L nello spazio CIE Lab e Luv 1976, e dal canale J nello spazio JzAzBz.
- crominanza
- La vivacità dei colori di un’area valutata come una proporzione della luminosità di un’area illuminata similarmente la quale appare grigia, bianca o altamente trasmettente. 5 Attenzione: per crominanza non si intende la componente colore del segnale video (i canali Cb e Cr in YCbCr, per esempio).
- brillantezza
- La luminosità di un’area valutata relativamente alla luminosità dell’area circostante. 6
- saturazione
- La vivacità dei colori di un’area valutata in proporzione alla sua luminosità. 7
- purity
- The distance of the pixel chromaticity from the white point in the xy chromaticity plane. Zero purity means the light is achromatic. High purity, at the other extreme, means the light is laser-like, composed of a single wavelength.
Il colore può essere descritto in molti diversi spazi colori, ma a prescindere lo spazio, ciascun colore necessita di almeno 3 componenti: alcuni valori di luminanza o luminosità, e due valori di cromaticità (tonalità e crominanza, o coordinate colore opposte).
🔗illustrazioni
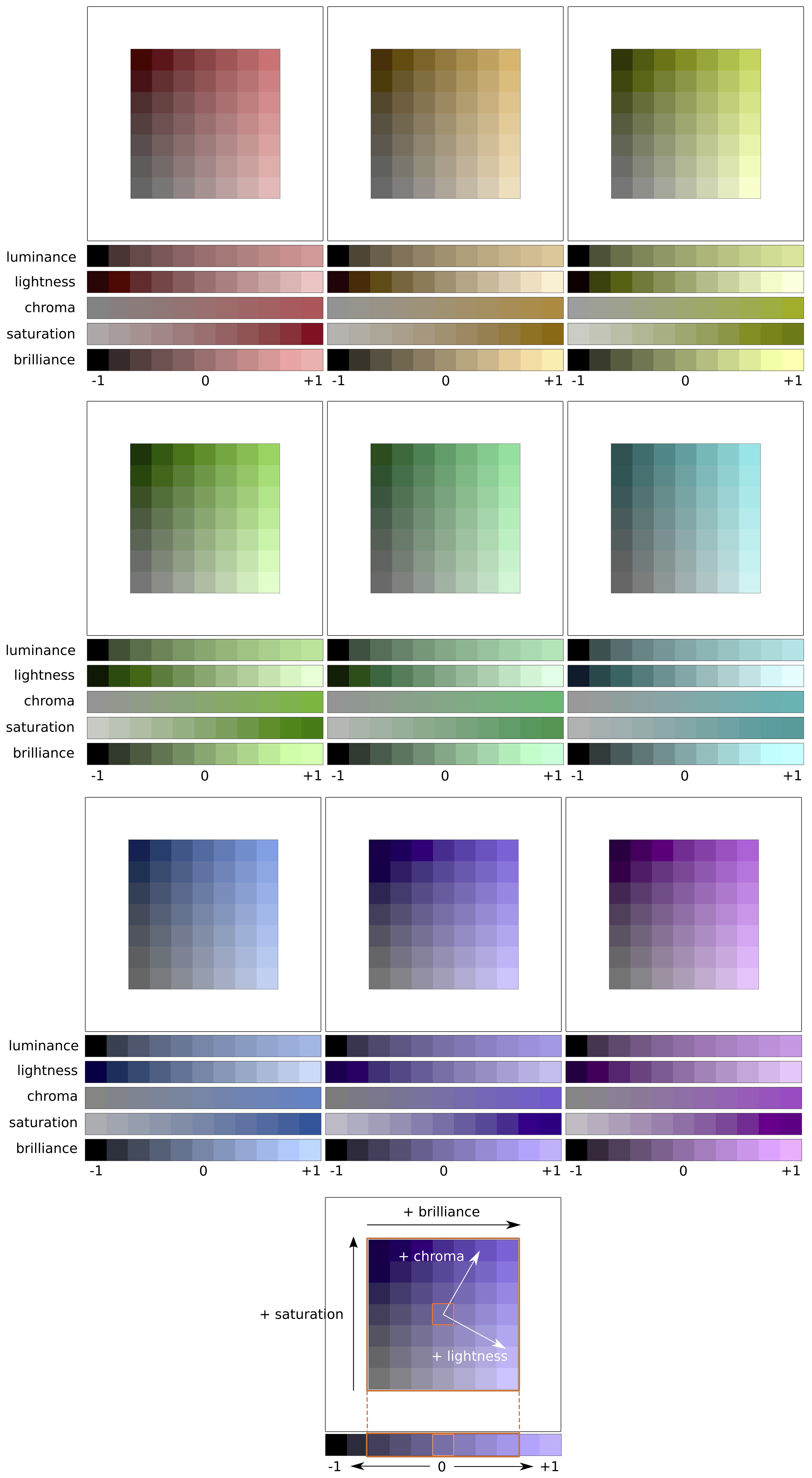
Sebbene le precedenti definizioni siano utili per dare significato alle parole, non ci dicono a cosa dovremmo guardare. I seguenti grafici mostrano i valori di luminanza, tono, crominanza, brillantezza/luminosità e saturazione variare da un colore di base “0” e come questi valori degradano i colori:
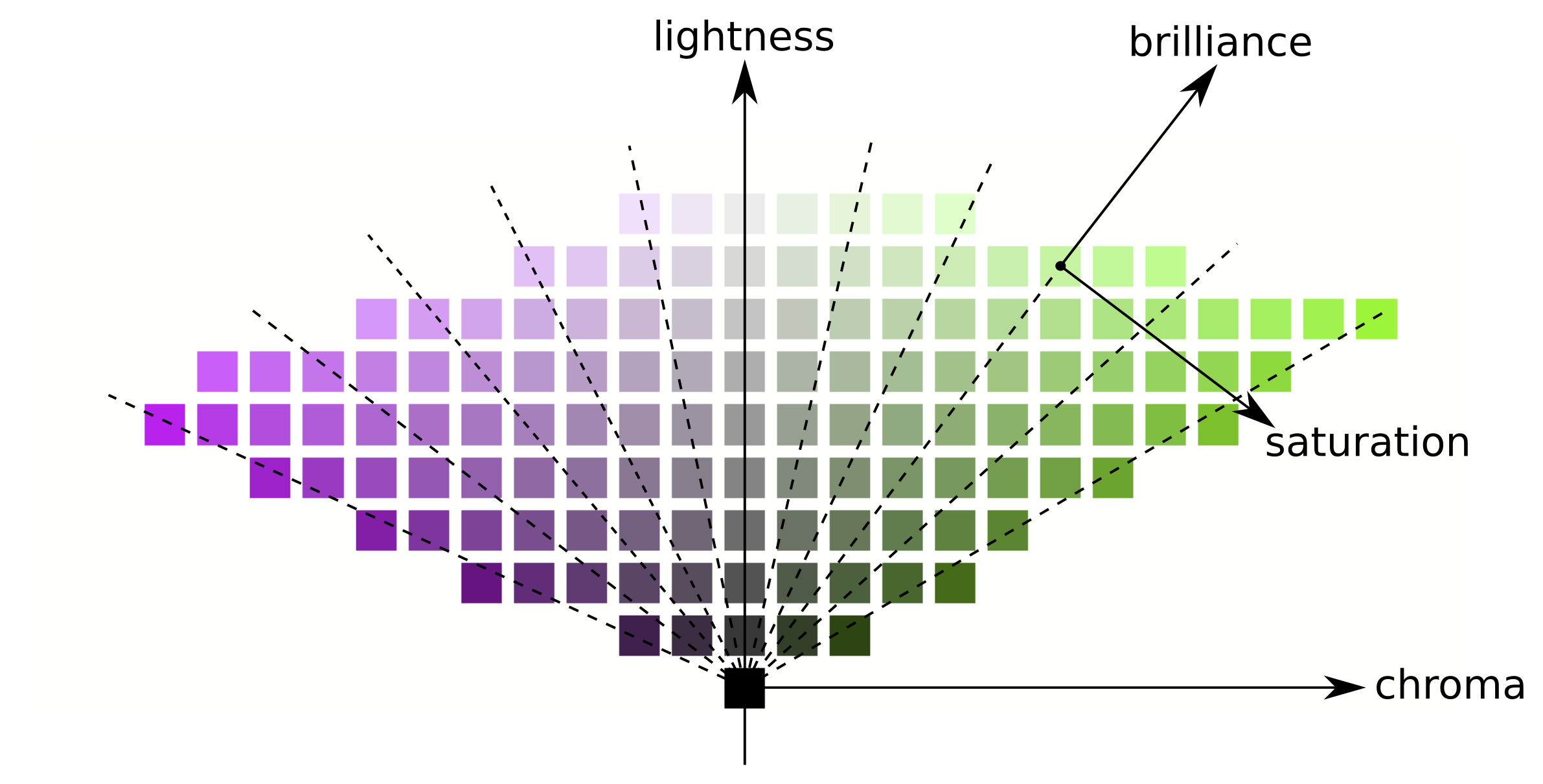
(Tono + Crominanza) o (Brillantezza/Luminosità + Saturazione) sono due modi differenti per codificare la stessa realtà. Sono entrambi spazi ortogonali che possono essere convertiti uno all’altro con una semplice rotazione della base. Questo significa che la crominanza evolve a tono costante, saturazione evolve a brillantezza/luminosità costante, e vice versa:
Lines of equal chroma are vertical (following the patches grid), meaning that chroma has the same direction for all colors in the gamut (see below). However, lines of equal saturation are oblique (drawn dashed on the graph) and all go from black through each color patch, meaning that their directions are particular to each color.
Quindi, incrementare la crominanza sposterà uniformemente tutti i colori lontano dall’asse grigio centrale, in senso orizzontale, mentre incrementare la saturazione aprirà o chiuderà l’angolo delle linee tratteggiate oblique, come un fiore.
Allo stesso modo, incrementare il tono sposterà uniformemente tutti i colori verso l’alto, lontano dall’asse orizzontale, mentre incrementare la brillantezza/luminosità li sposterà lungo le linee di eguale saturazione.
Su entrambi i grafici sopra, tono, crominanza, saturazione e brillantezza vengono rappresentate nello spazio colore JzAzBz, il quale è uno spazio colore percettivo adatto ad un segnale HDR, che viene usato nelle maschere parametriche e nel modulo bilanciamento colore RGB. La luminanza è rappresentata nello spazio colore CIE XYZ 1931, e raffigura l’effetto della compensazione dell’esposizione. Essa mostra lo stesso comportamento della brillantezza, eccetto per il fatto che il passo non è proporzionato percettivamente.
Nota: in questa sezione, brillantezza e luminosità sono usate per descrivere la stessa dimensione. Per essere precisi, la luminosità è una misurazione assoluta, mentre la brillanza è la luminosità di una superficie relativa alla luminosità dell’area circostante (ovvero, quanto una superficie “salti all’occhio” nel circondario e appaia fluorescente). Ma nell’elaborazione delle immagini, incrementare la luminosità di alcune superfici, incrementerà inevitabilmente anche la brillantezza, quindi il termine brillantezza viene preferito nell’interfaccia utente di darktable per comprensibilità e in riferimento all’effetto visivo.
🔗dimensioni del colore e gamma (gamut)
Il gamut (gamma) è il volume dei colori che un dato spazio colore può includere e codificare. E’ importante notare che, una volta convertito ad uno spazio percettivo, il gamut di qualsiasi spazio RGB non è uniforme lungo le tonalità.
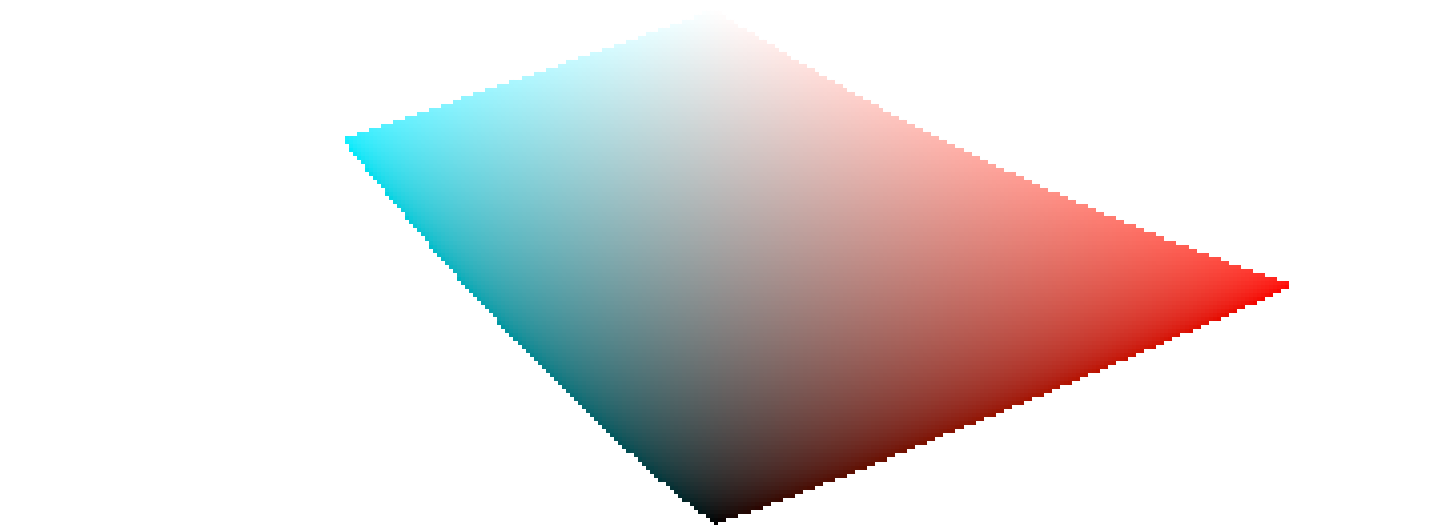
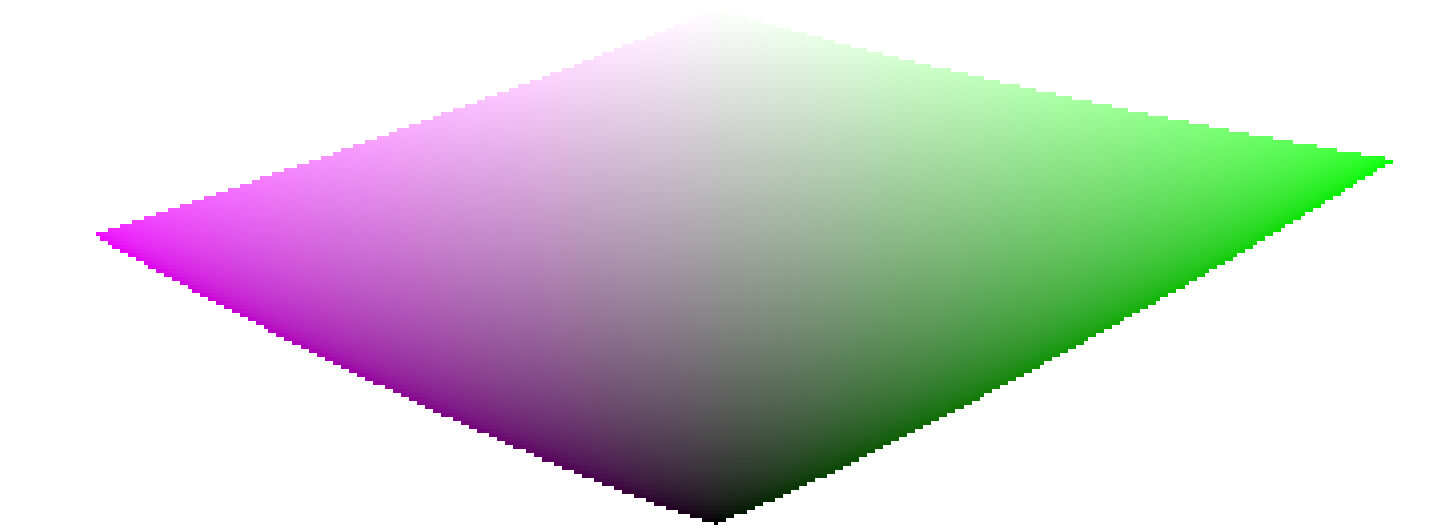
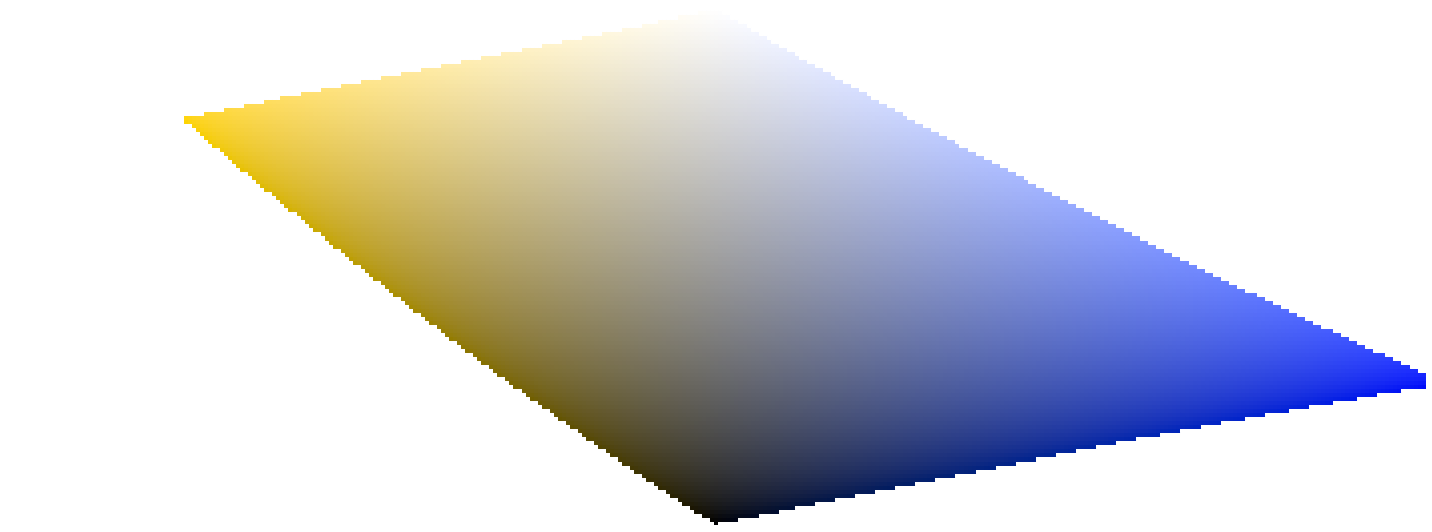
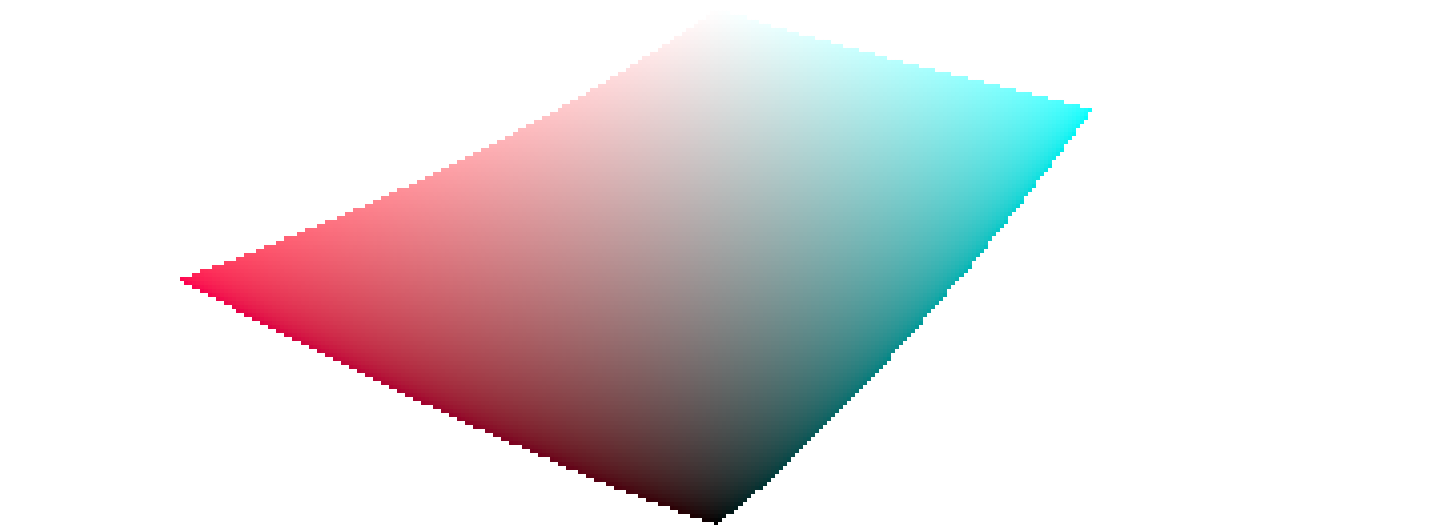
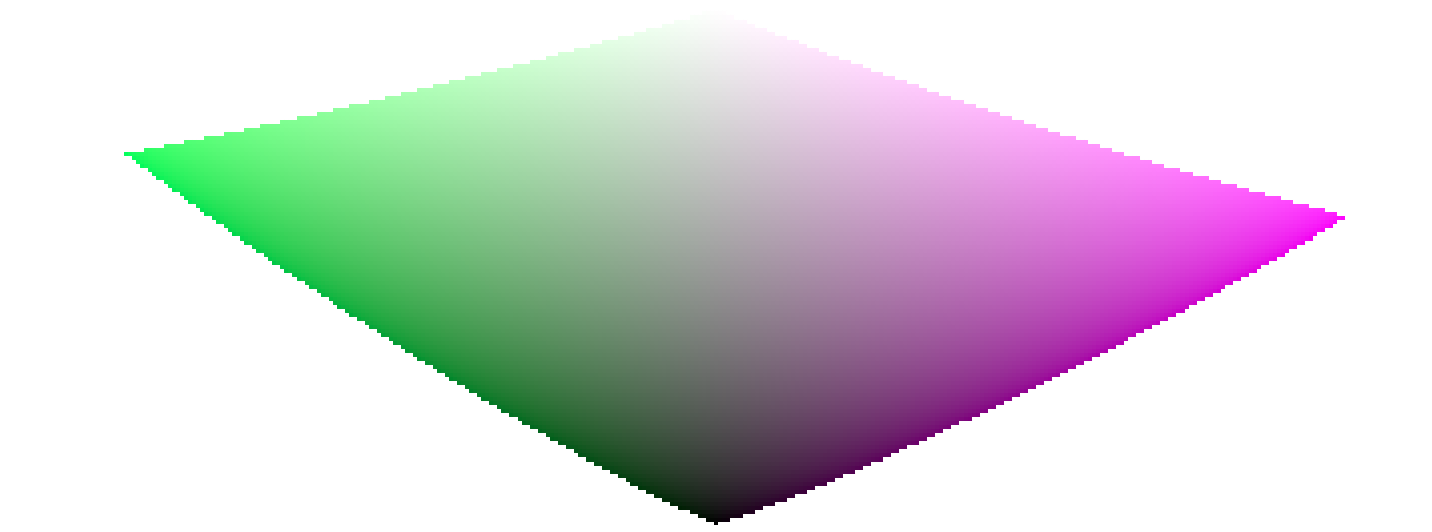
I seguenti esempi mostrano il volume del gamut dello spazio sRGB in segmenti di tonalità contenente le luci primarie dello spazio sRGB, rossa, verde e blu, sul piano tono-crominanza con una scala uniforme:
Questo mostra che incrementare la crominanza (trasferimento sul piano orizzontale) di una certa quantità, può essere sicuro per alcune tonalità su alcuni toni, ma può spingere altre coordinate tonalità-chiarezza fuori gamma (gamut). Per esempio, abbiamo molto più margine nel verde e nel magenta piuttosto che nel ciano.
Molti dei problemi sul gamut in fase di esportazione sono in realtà introdotti dall’utente come risultato di un ampliamento esagerato della crominanza. Per questa ragione usare un modello colore luminosità-crominanza potrebbe essere più sicuro.
🔗dimensioni del colore e colori complementari
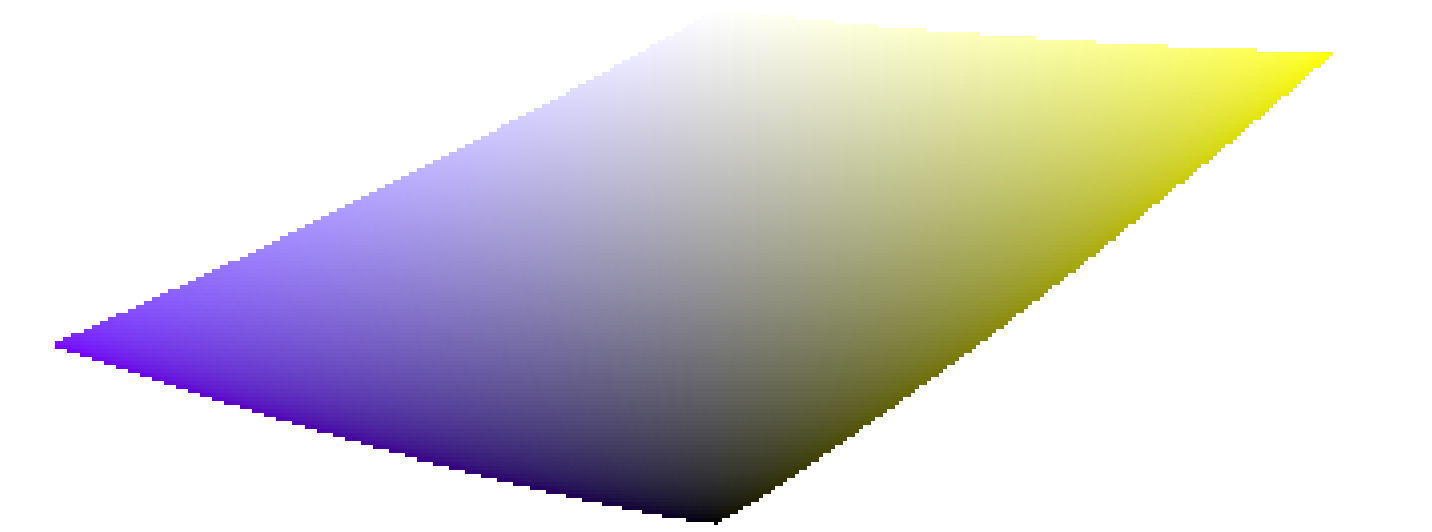
Ciano, magenta, giallo (CMY) sono i colori complementari di rosso, verde e blu (RGB). Comunque sia, gli spazi complementari CMY ottenuti dagli spazi RGB non sono complementari percettivamente. Per dimostrarlo, creiamo uno spazio CMY da sRGB, dove il ciano ha coordinate sRGB (0, 1, 1), magenda (1, 0, 1) e giallo (1, 1, 0), e lo mostriamo su uno spazio tono-crominanza:
Confrontando con i segmenti di tonalità dei colori primari nella sezione precedente, è facile vedere non solo che i gamut non hanno la stessa forma, ma anche che i colori non corrispondono.
Questa è un’ulteriore ragione per evitare di usare spazi HSL/HSV (derivati dagli spazi RGB) per effettuare l’elaborazione dei colori: dato che questi spazi RGB non sono percettivamente uniformi in prima istanza, gli spazi HSV/HSL risultanti non sono altrettanto uniformi. Mentre gli spazi RGB hanno il merito di essere connessi con la luce a livello fisico, qualsiasi processo che coinvolge le tonalità dovrebbe avvenire direttamente negli spazi percettivi.
🔗dimensioni colore e impostazioni
Molte applicazioni, darktable incluso, chiamano “saturazione” qualsiasi impostazione che coinvolga la crominanza (ad esempio, in bilanciamento colori, “contrasto/luminosità/saturazione”). E’ il sintomo di un software che tenta di rendersi accessibile ai non professionisti usando un linguaggio comune. Questo è ingannevole, dato che la saturazione esiste ed è ben differente dalla crominanza. In più, molte specifiche video chiamano impropriamente “saturazione” la crominanza. Ogni volta che darktable riusa queste specifiche, usa termini errati da queste specifiche piuttosto che i termini propri delle dimensioni colore.
-
CIE definition of hue: https://cie.co.at/eilvterm/17-22-067 ↩︎
-
CIE definition of luminance: https://cie.co.at/eilvterm/17-21-050 ↩︎
-
CIE definition of lightness: https://cie.co.at/eilvterm/17-22-059 ↩︎
-
CIE definition of brightness: https://cie.co.at/eilvterm/17-22-063 ↩︎
-
CIE definition of chroma: https://cie.co.at/eilvterm/17-22-074 ↩︎
-
Article about brilliance (paywall): https://doi.org/10.1002/col.20128 ↩︎
-
CIE definition of saturation: https://cie.co.at/eilvterm/17-22-073 ↩︎
translations
- English: darktable's color dimensions
- Français: Dimensions de la couleur dans darktable
- German: Farbdimensionen von darktable
- Español: dimensiones de color de darktable
- Polish: wymiary kolorów darktable
- Português: dimensões da cor no darktable
- Ukrainian: Виміри кольору Darktable
- Dutch: kleurdimensies van darktable